在Chrome浏览器中,开发者模式允许用户加载本地的网页文件以便进行测试和开发。以下是详细步骤:

一、详细步骤
1.打开Chrome浏览器:首先,确保你已经安装了最新版本的Chrome浏览器。
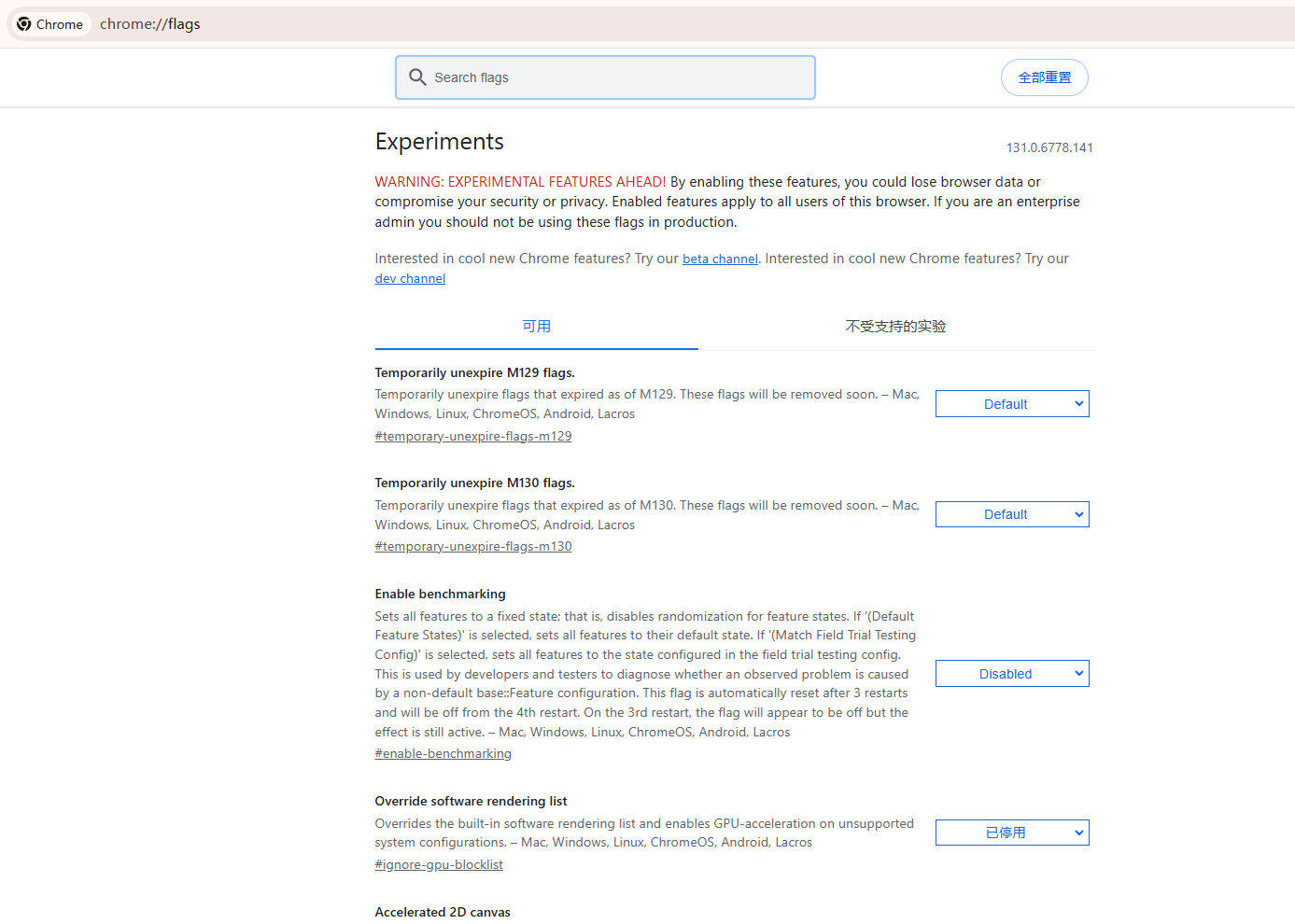
2.启用开发者模式:在地址栏输入`chrome://flags`并按回车键。这将打开一个实验性功能页面。在这里,你可以通过搜索“Enable local file access”来找到相关设置。将该选项设置为“Enabled”。

3.重新启动浏览器:更改设置后,系统会提示你重新启动浏览器以使更改生效。请按照指示重启Chrome。
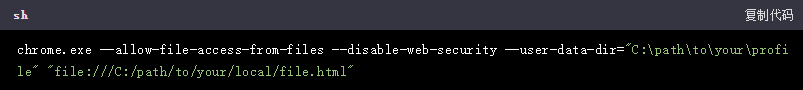
4.使用命令行工具:如果你希望直接从命令行启动Chrome并加载本地文件,可以使用以下命令(适用于Windows、macOS和Linux):

请注意替换路径为你的实际文件路径。这个命令行还禁用了Web安全限制,这对于开发过程中可能需要访问不同源的文件很有用。
5.通过拖放方式加载文件:另一种简单的方法是直接将HTML文件拖放到Chrome窗口中。如果之前已经正确设置了开发者模式,那么文件应该可以直接加载。
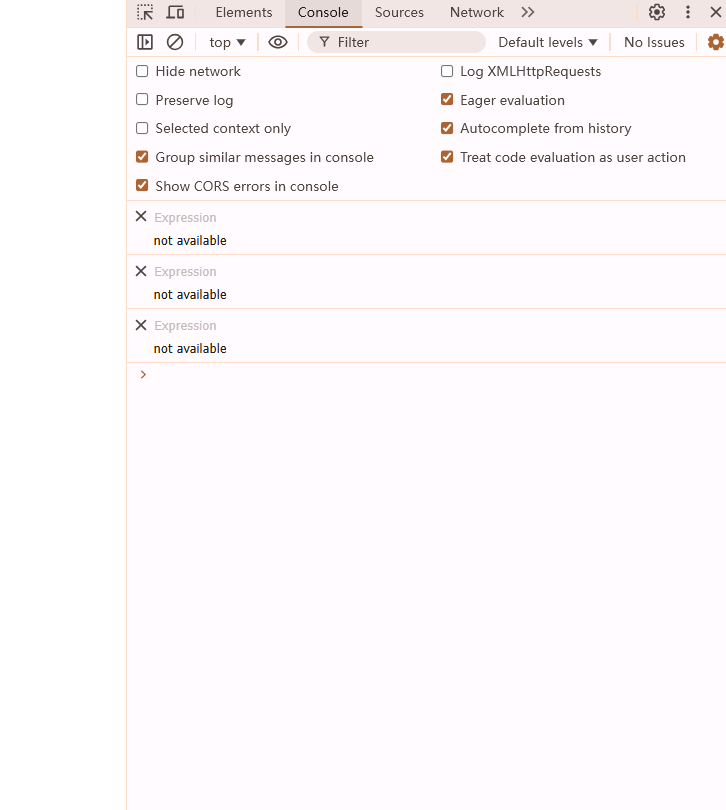
6.检查控制台输出:加载本地文件时,建议打开开发者工具(F12或右键选择“检查”)来查看控制台输出,确保没有错误信息,并且所有资源都正确加载。

7.安全性考虑:虽然启用了本地文件访问和禁用了Web安全策略,但在生产环境中不应使用这些设置,因为它们可能会带来安全隐患。仅在开发和测试阶段使用这些配置。
二、总结
总结来说,通过上述步骤,你可以在Chrome浏览器的开发者模式下成功加载本地网页文件。这些方法不仅适用于日常的开发工作,也非常适合那些需要频繁测试不同网页布局和功能的开发人员。