在数字化时代,浏览器已成为我们日常生活中不可或缺的工具之一。作为前端开发者,深入了解并熟练使用Chrome的开发者模式,是提升开发效率、优化网页性能的关键。本文将带您深入探索Chrome开发者模式的各项功能和使用方法。

一、Chrome开发者模式简介
Chrome开发者模式是Google Chrome浏览器内置的一套强大工具,专为开发者设计,用于帮助他们对网站进行调试和分析。它集成了元素检查、JavaScript开发和调试、网络通信追踪、性能分析等多种功能于一体,成为前端开发的必备利器。
二、如何打开Chrome开发者模式
-快捷键:Windows/Linux用户可使用`Ctrl+Shift+I`或`F12`键快速打开开发者工具;Mac用户则使用`Cmd+Option+I`键。
-菜单操作:点击Chrome浏览器右上角的三个竖点,选择“更多工具”>“开发者工具”。
三、Chrome开发者模式核心功能详解
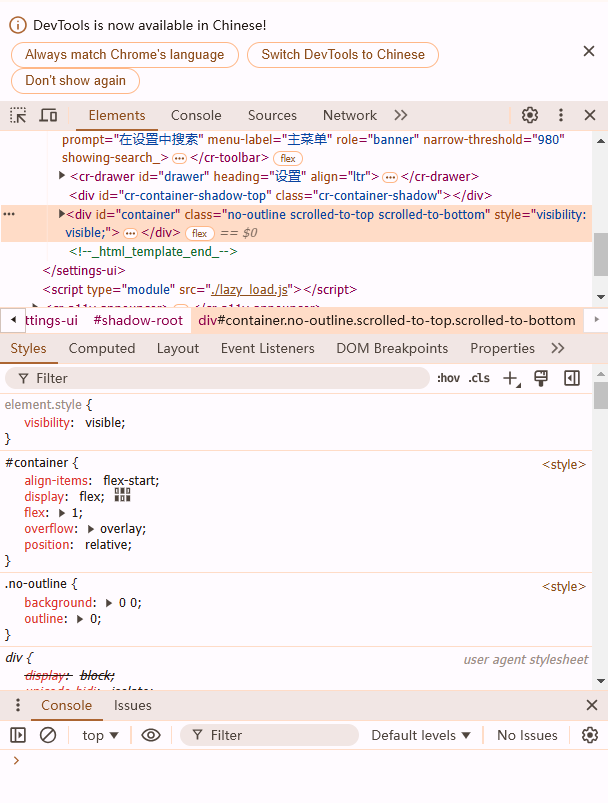
1.元素面板(Elements)
-功能概述:元素面板允许开发者查看、编辑和调试网页内容的HTML和CSS。通过右键点击网页元素并选择“检查”,可以迅速在元素面板中定位到该元素,并实时修改其样式和属性。

-实践应用:在调试网页布局问题时,元素面板是不可或缺的工具。例如,当遇到某个元素位置偏差时,可以通过元素面板直接修改其CSS样式,观察变化效果,从而快速定位问题所在。
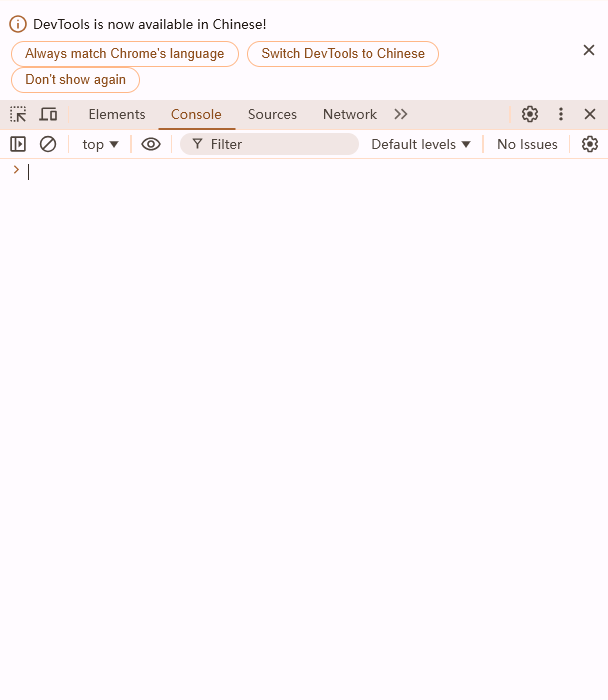
2.控制台(Console)
-功能概述:控制台是JavaScript开发和调试的核心区域。在控制台中,开发者可以直接输入JavaScript代码并执行,查看运行结果、日志、错误和警告信息。

-实践应用:控制台常用于打印调试信息、测试JavaScript函数或对象的方法。例如,使用`console.log()`函数输出变量值或表达式结果,帮助开发者理解代码执行情况。
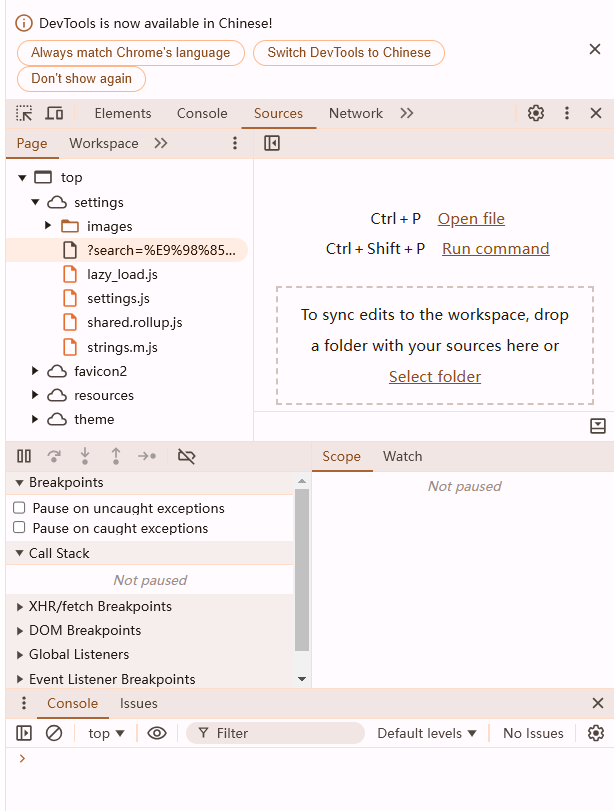
3.源代码面板(Sources)
-功能概述:源代码面板显示了网站的所有资源文件,包括HTML、CSS、JavaScript等。开发者可以在其中设置断点、单步执行代码,以调试JavaScript程序。

-实践应用:在调试复杂的JavaScript逻辑时,源代码面板提供了强大的调试功能。通过设置断点,开发者可以逐行执行代码,观察变量值的变化,从而找出逻辑错误或性能瓶颈。
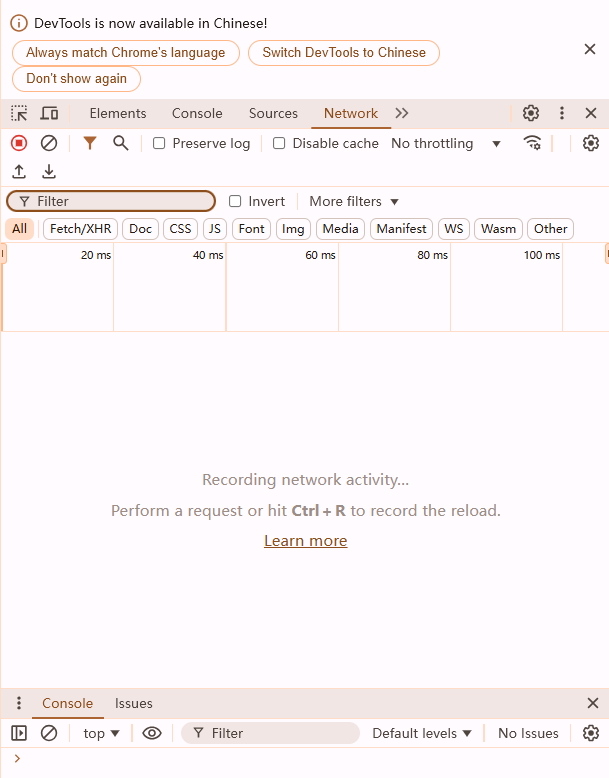
4.网络面板(Network)
-功能概述:网络面板用于监视网站发送和接收的所有网络请求。它可以记录每个请求的详细信息,包括请求头、响应头、传输时间和数据量等。

-实践应用:网络面板对于优化网页性能至关重要。通过分析网络请求,开发者可以识别出加载缓慢的资源、优化请求顺序或合并请求,从而提高网页加载速度和用户体验。
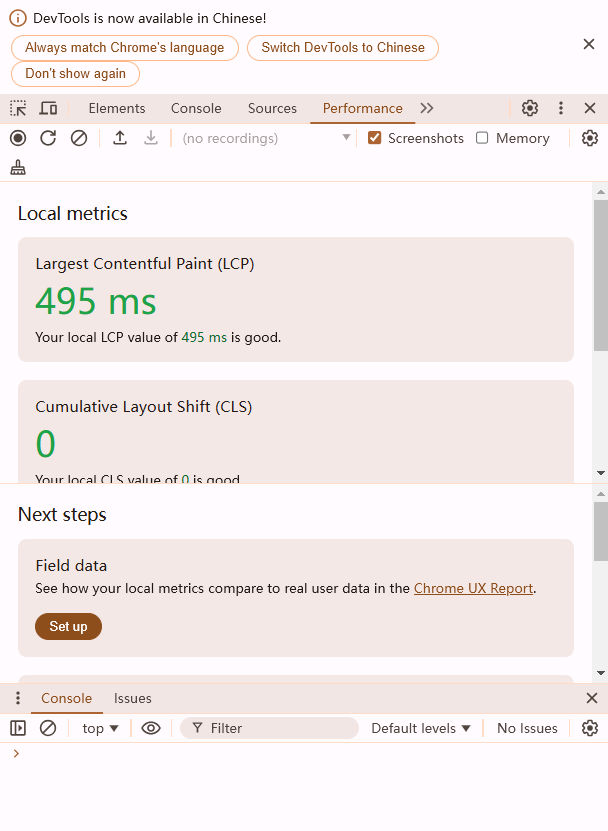
5.性能面板(Performance)
-功能概述:性能面板记录和分析网站的运行时间,帮助开发者找出可能的性能瓶颈。它可以录制用户交互过程,并生成详细的性能报告。

-实践应用:在优化网页性能时,性能面板是不可或缺的工具。通过录制并分析用户交互过程,开发者可以识别出耗时较长的任务、内存泄漏等问题,并针对性地进行优化。
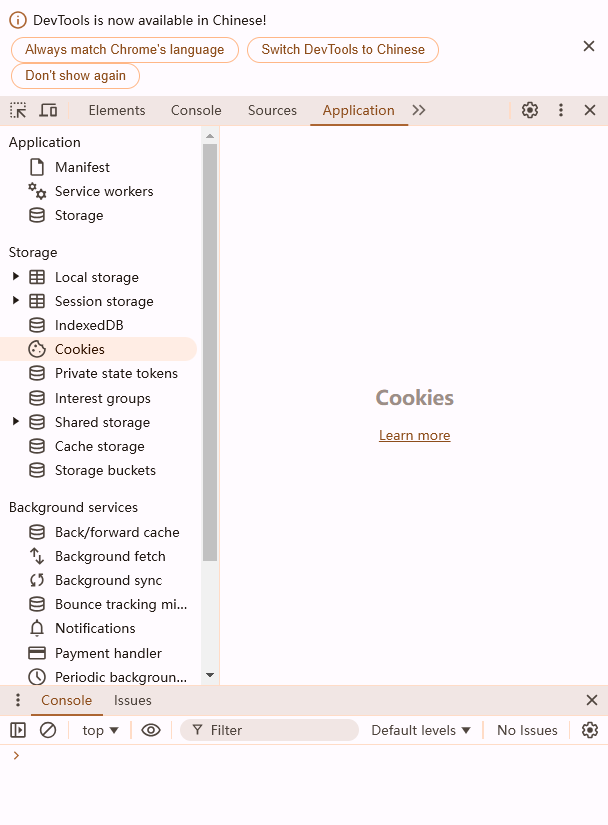
6.应用面板(Application)
-功能概述:应用面板允许开发者查看和编辑存储在浏览器中的数据,如Cookies、LocalStorage、SessionStorage、IndexedDB等。
-实践应用:在开发需要本地存储或会话存储的网页时,应用面板提供了便捷的数据查看和编辑功能。此外,它还支持管理Service Workers和Web Manifests,方便进行PWA(渐进式Web应用)开发。
四、高级功能与技巧
除了上述核心功能外,Chrome开发者模式还提供了许多高级功能和技巧,如Device Mode(模拟不同设备和屏幕尺寸)、Audits(使用Lighthouse分析页面性能、可访问性等)、Workspace(将本地文件系统与开发者工具连接起来)等。这些功能进一步增强了开发者模式的灵活性和实用性。
五、总结
Chrome开发者模式是前端开发者必备的工具之一。通过深入了解并熟练使用其各项功能和技巧,开发者可以更加高效地调试和优化网页、提升用户体验。无论是日常开发还是项目调试阶段,Chrome开发者模式都能为您提供强有力的支持。