在Chrome浏览器中查看并修复JavaScript代码的错误,可以通过以下几个步骤进行:

一、具体步骤
1.打开开发者工具
首先,你需要打开Chrome的开发者工具。你可以通过以下几种方式来打开它:
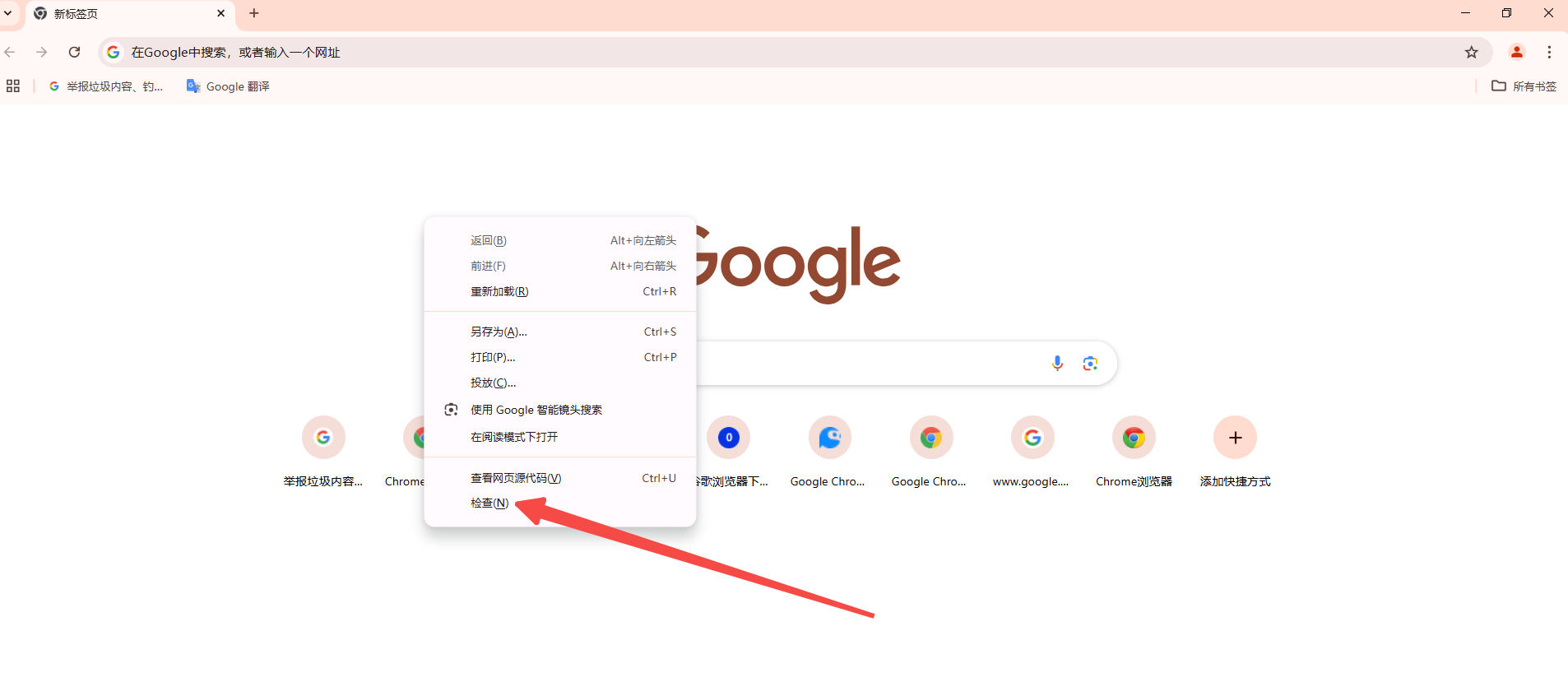
-右键点击网页上的任意位置,然后选择“检查”或“Inspect”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
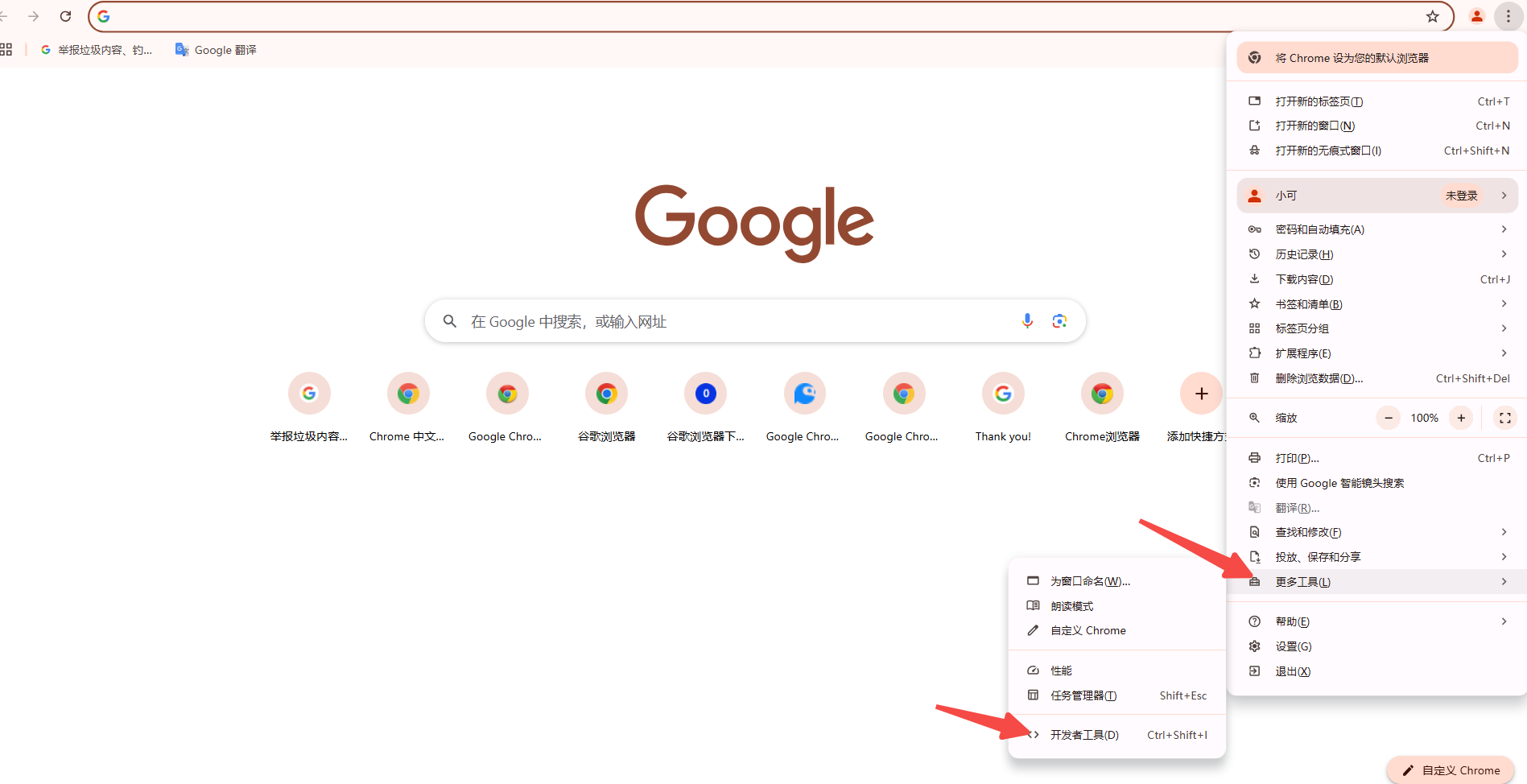
-点击菜单栏中的三个点(更多选项),然后选择“更多工具”-“开发者工具”。

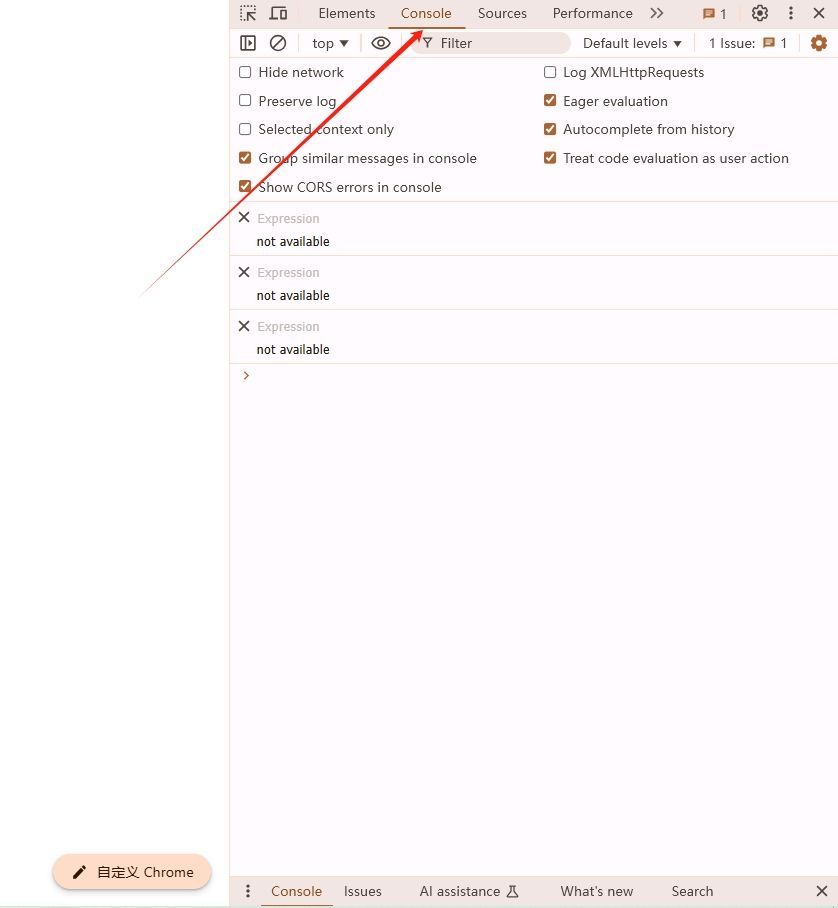
2.导航到“Console”标签
打开开发者工具后,你会看到多个标签页,包括“Elements”、“Console”、“Sources”等。点击“Console”标签,这里是显示JavaScript错误的地方。

3.查看错误信息
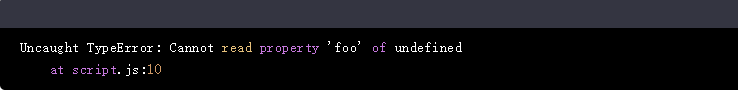
在“Console”标签中,你会看到任何JavaScript错误和警告。这些信息通常包括错误的类型、文件名、行号以及错误消息。例如:

这条信息告诉你在第10行的`script.js`文件中发生了一个类型错误,尝试读取未定义的属性`foo`。
4.定位错误代码
根据错误信息提供的行号和文件名,你可以在“Sources”标签中找到具体的代码文件和出错的位置。点击对应的文件名,然后跳转到指定的行数,查看相关的代码。
5.修复错误
找到错误代码后,你可以开始修复它。以下是一些常见的JavaScript错误及其解决方法:
-TypeError:确保变量已定义并且类型正确。例如,不要在未定义的对象上访问属性。
-SyntaxError:检查语法错误,如缺少分号、括号不匹配等。
-ReferenceError:确保引用的变量或函数已经声明。
6.重新加载页面
修复代码后,保存更改并刷新页面以查看是否解决了问题。如果错误仍然存在,你可以重复上述步骤,继续调试和修复。
7.使用断点调试
对于更复杂的问题,你可以使用断点调试功能。在“Sources”标签中找到你想要设置断点的行,点击行号左侧的灰色区域,设置一个断点。然后刷新页面,当代码执行到断点时,会自动暂停,允许你逐步执行代码,查看变量的值和执行流程。
二、示例教程
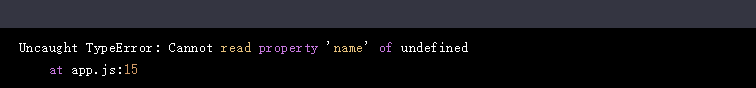
假设你在控制台中看到如下错误信息:

你可以按照以下步骤操作:
1.打开开发者工具并导航到“Console”标签。
2.查看错误信息,发现是在`app.js`文件的第15行出现了错误。
3.切换到“Sources”标签,找到并打开`app.js`文件。
4.跳转到第15行,查看相关代码:

5.检查`user`对象是否已定义且包含`name`属性。如果没有,可以添加相应的检查或初始化代码:

6.保存更改并刷新页面,验证错误是否已解决。
通过以上步骤,你应该能够有效地查看和修复Chrome浏览器中的JavaScript代码错误。