在开发Chrome扩展时,有时需要将数据存储在用户的浏览器中,以便在离线状态下也能使用这些数据。IndexedDB是一种强大的客户端存储解决方案,适用于这种情况。本文将详细介绍如何在Chrome扩展中使用IndexedDB来存储和管理数据。

一、什么是IndexedDB?
IndexedDB是运行在浏览器中的低级API,它允许存储大量结构化数据。与localStorage不同,IndexedDB没有存储限制(除了磁盘空间),并且支持事务处理和复杂查询。这使得IndexedDB非常适合需要高效数据管理和离线访问的应用。
二、准备工作
在使用IndexedDB之前,请确保你的Chrome扩展已经具备以下基本结构:
1、manifest.json:这是Chrome扩展的配置文件。
2、background.js:这是后台脚本,用于执行扩展的主要功能。
3、content scripts(可选):这些脚本在网页内容上运行,用于与页面交互。
三、创建或打开数据库
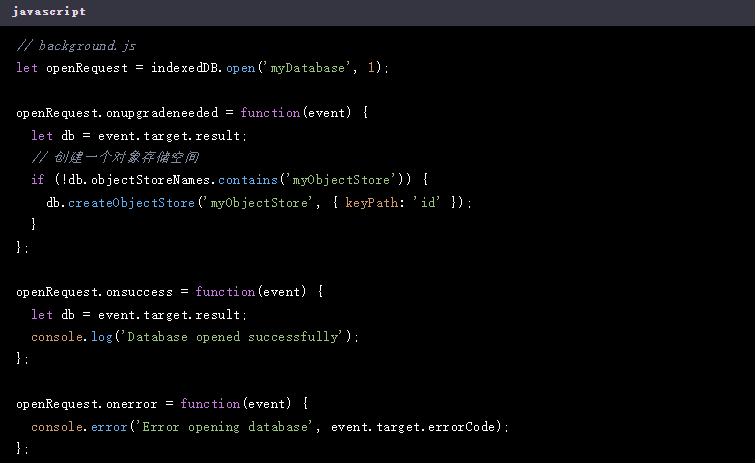
首先,需要在background.js文件中创建或打开一个IndexedDB数据库。以下是一个简单的示例:

四、添加数据
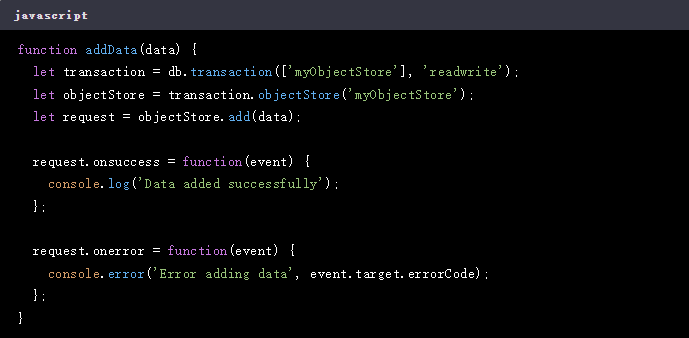
成功打开数据库后,可以向其中添加数据。以下是如何添加数据的示例:

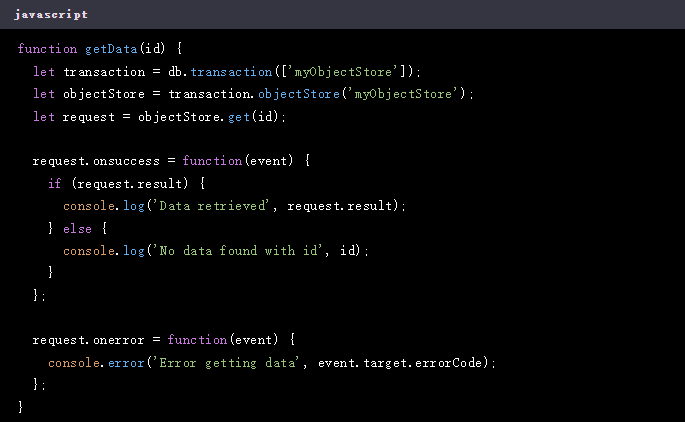
五、读取数据
要从数据库中读取数据,可以使用get方法:

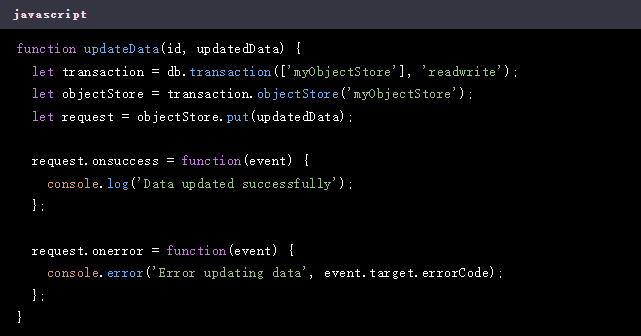
六、更新数据
要更新数据,可以使用put方法:

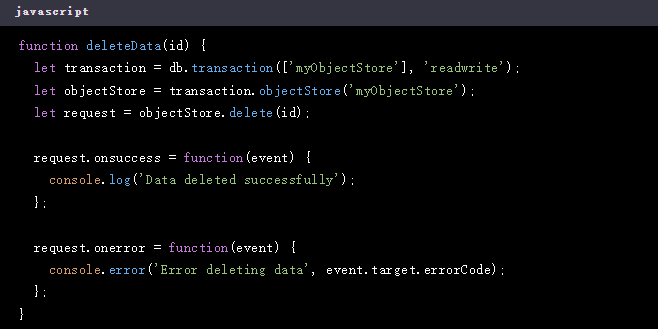
七、删除数据
要删除数据,可以使用delete方法:

八、总结
通过以上步骤,你可以在Chrome扩展中有效地使用IndexedDB来存储和管理数据。IndexedDB的强大之处在于其对大数据量的支持、高效的数据检索能力以及离线访问功能。这使得它在构建需要本地数据存储和离线功能的Chrome扩展时非常有用。