在全球化的今天,为Chrome扩展添加多语言支持是至关重要的。这不仅能提升用户体验,还能扩大你的用户基础。本文将引导你通过几个简单步骤,为你的Chrome扩展配置国际化支持。

一、准备工作
1、确定需要支持的语言:首先,你需要决定要支持哪些语言。常见的选择包括英语、西班牙语、法语、德语等。
2、创建语言文件:为每种语言创建一个JSON文件,例如en.json、es.json等。在这些文件中,键是英文字符串(默认语言),值是对应语言的翻译。
二、使用i18n库进行国际化
1、安装i18n库:在你的项目目录下运行npm install i18next来安装i18n库。
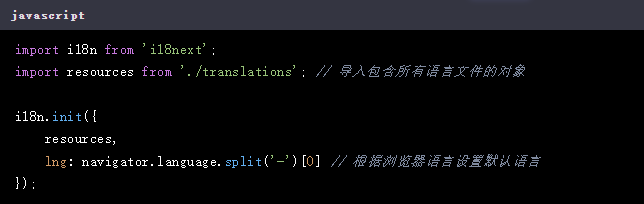
2、初始化i18n:在你的JavaScript代码中,引入并初始化i18n库。例如:

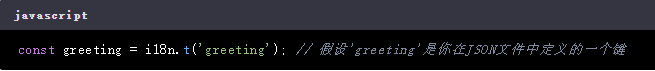
3、使用i18n进行翻译:使用t函数进行翻译。例如:
四、更新HTML和JavaScript代码
1、更新HTML:确保你的HTML文件中的所有文本内容都有对应的键,以便进行翻译。
2、更新JavaScript:在JavaScript代码中,使用i18n的t函数替换硬编码的字符串。
五、测试国际化功能
1、更改浏览器语言:为了测试不同语言下的显示效果,你可以更改浏览器的语言设置。
2、检查翻译准确性:确保所有文本都已正确翻译,并且布局没有因翻译而破坏。
六、发布和维护
1、发布扩展:一旦你确认国际化功能正常工作,就可以发布你的扩展了。
2、维护翻译:随着时间的推移,可能需要更新或添加新的翻译。确保定期审查和更新你的翻译文件。
七、注意事项
1、确保你的扩展遵循Chrome的国际化最佳实践。
2、考虑使用专业的翻译服务来提高翻译质量。
3、测试时,不仅要检查文本的准确性,还要注意布局和格式是否受到影响。
通过以上步骤,你可以为你的Chrome扩展添加多语言支持,从而为全球用户提供更好的体验。希望这篇教程能对你有所帮助!