Chrome浏览器是一款热门的浏览器,要查看和分析Chrome浏览器中的跨域请求问题,您可以遵循以下步骤:

一、打开Chrome开发者工具
-在您的Chrome浏览器中,访问您希望检查的网页。
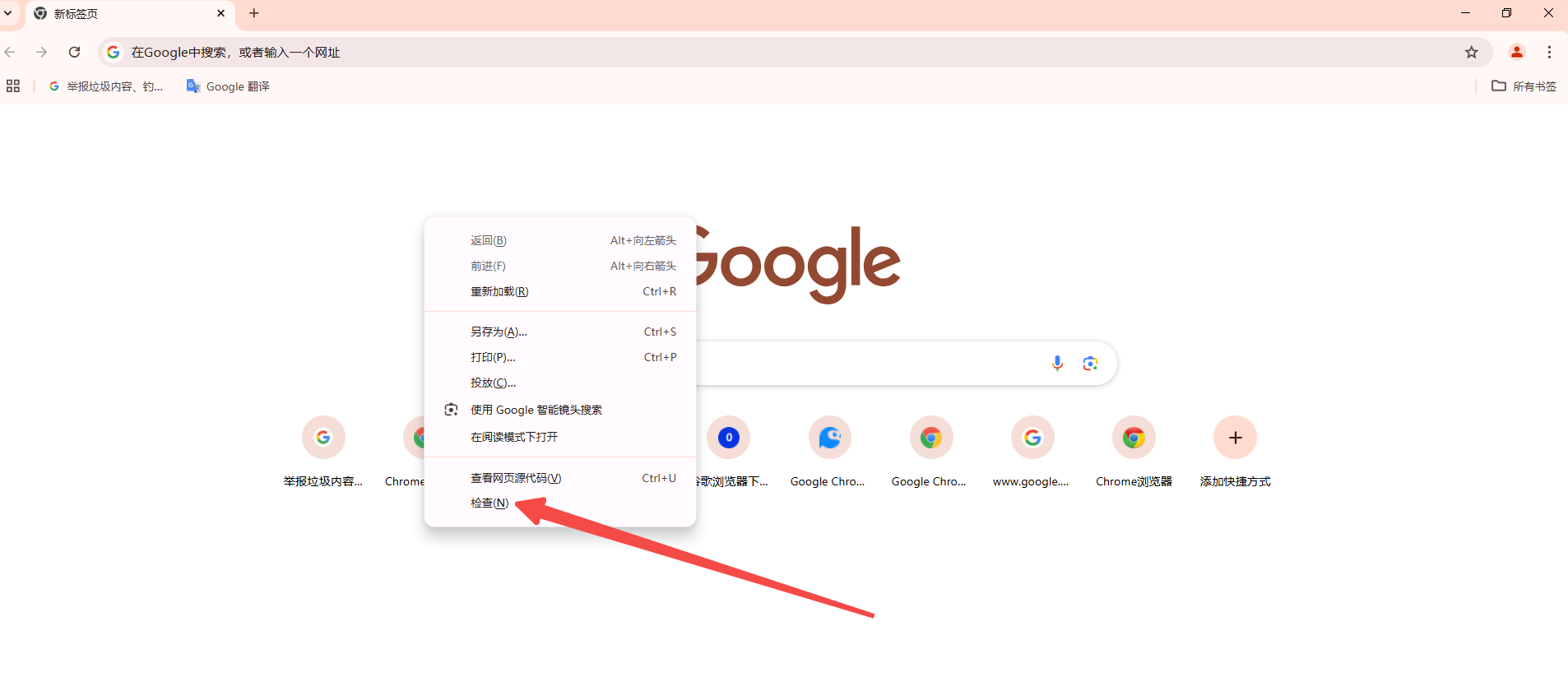
-右键点击页面空白处,选择“检查”或者使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Opt+I(Mac)打开开发者工具。

-切换到“网络”(Network)标签。

二、刷新页面以捕获网络活动
-在开发者工具打开的情况下,刷新当前页面。这将重新加载所有资源并记录网络请求。
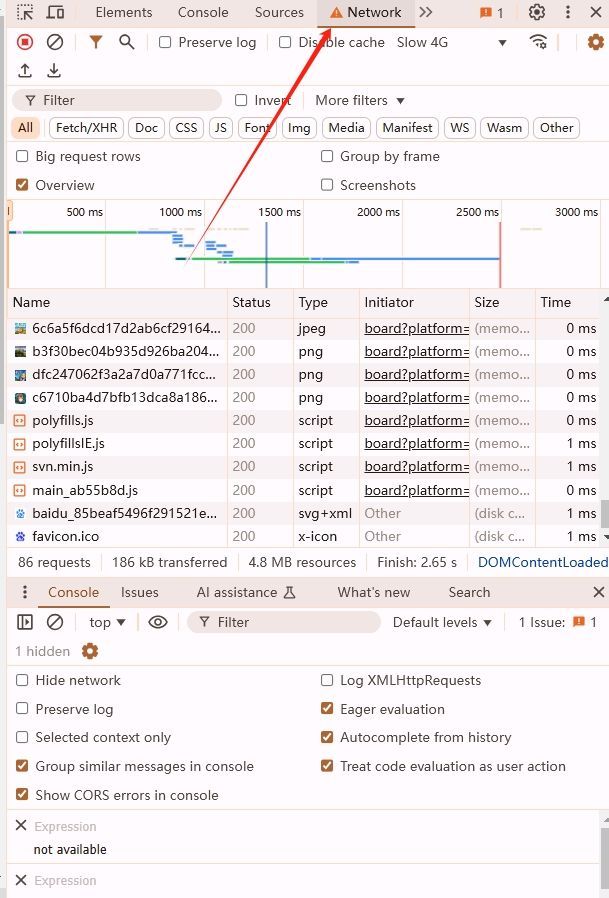
三、查找跨域请求
-在网络面板中,您将看到所有资源的列表。每个条目代表一个网络请求。
-您可以根据“类型”(Type)列来过滤请求,例如只查看“XMLHttpRequest”、“Fetch”等类型的请求,这些通常是异步请求,可能涉及跨域问题。
四、分析跨域请求
-单击任何一个请求,您将看到一个详细信息面板。在这里,您可以查看请求的URL、方法、状态码、响应头、请求头以及返回的内容。
-特别关注“请求头”(Request Headers)中的“Origin”字段,这显示了发起请求的源。如果这个源与请求的URL的域名不一致,那么这就是一个跨域请求。
-同时,查看“响应头”(Response Headers)中的“Access-Control-Allow-Origin”字段,这可以告诉您服务器是否允许来自该来源的跨域请求。
五、诊断跨域问题
-如果服务器没有正确设置CORS(跨源资源共享)头部,或者设置了不允许的头部,如“Access-Control-Allow-Origin:null”,则可能会导致跨域请求失败。
-注意查看是否有预检请求(OPTIONS方法),这是浏览器用来检查服务器是否允许实际请求的方法。
-如果存在跨域错误,通常浏览器会在控制台中给出错误信息,您可以在“控制台”标签页中查看这些信息。
六、解决问题
-如果您是网站开发者,并且需要解决跨域问题,您可能需要在服务器端添加适当的CORS头部,以允许特定的来源访问您的资源。
-如果您只是用户,并且遇到无法解决的跨域问题,您可以尝试联系网站管理员或开发者寻求帮助。
通过以上步骤,您可以在Chrome浏览器中查看和分析网页中的跨域请求问题。