详情介绍
在Chrome浏览器中查看和调试页面中的字体加载问题,可以通过以下几个步骤进行:

查看和调试页面中的字体加载问题
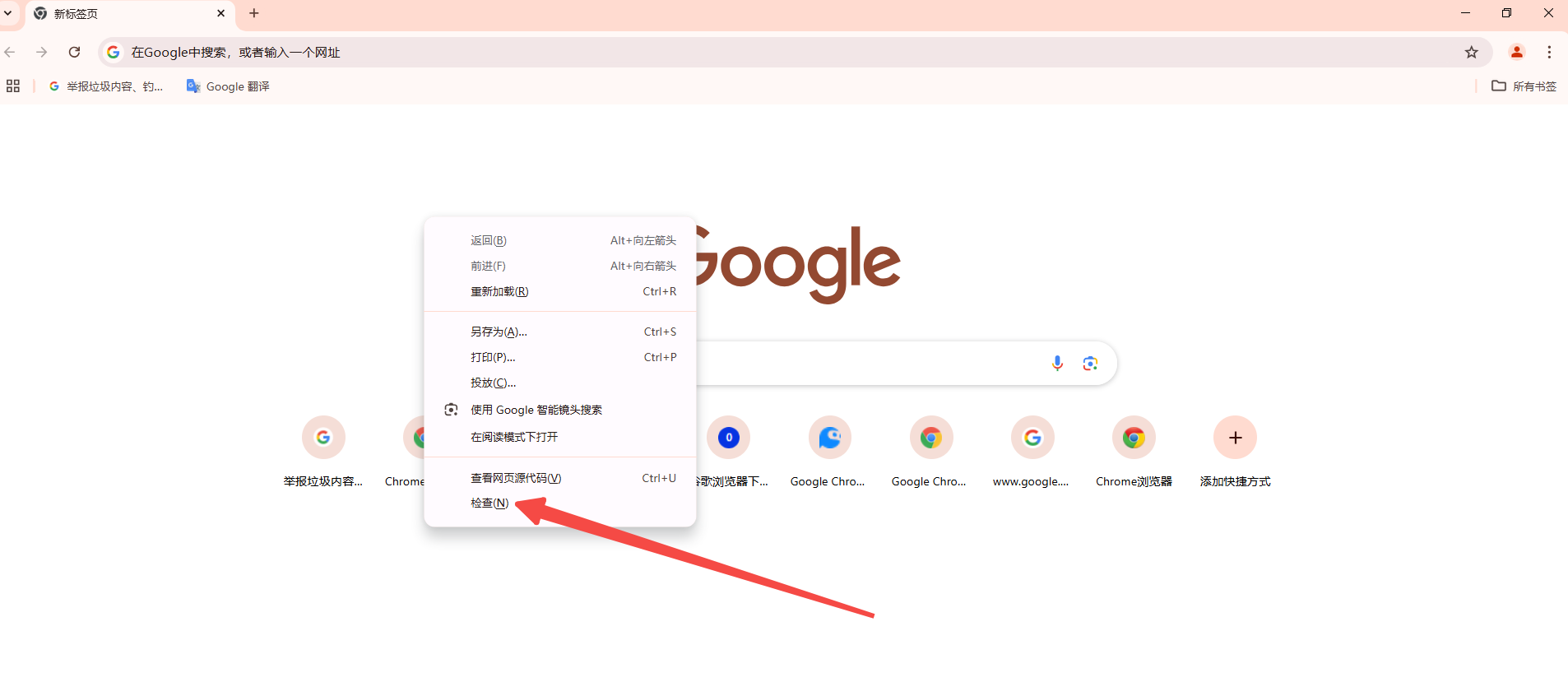
1.打开开发者工具:首先,你需要打开Chrome的开发者工具。你可以通过按下F12键或者右键点击网页并选择“检查”来打开它。

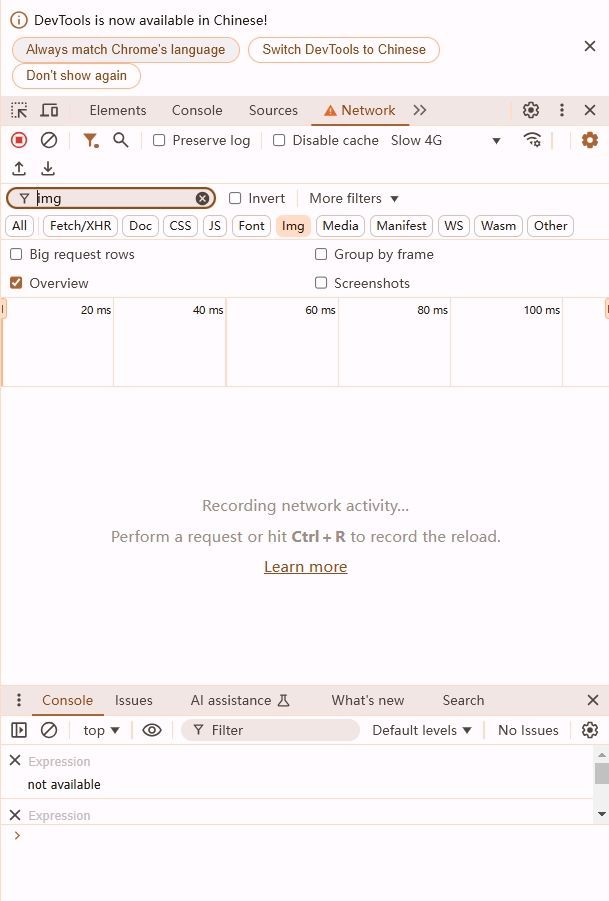
2.切换到"网络"标签:在开发者工具中,切换到"网络"(Network)标签。这将显示当前页面加载的所有资源,包括字体文件。

3.刷新页面:刷新你的页面,以便开发者工具能捕获到所有的网络请求。你可以在开发者工具的顶部点击刷新按钮,或者直接在浏览器中按F5。
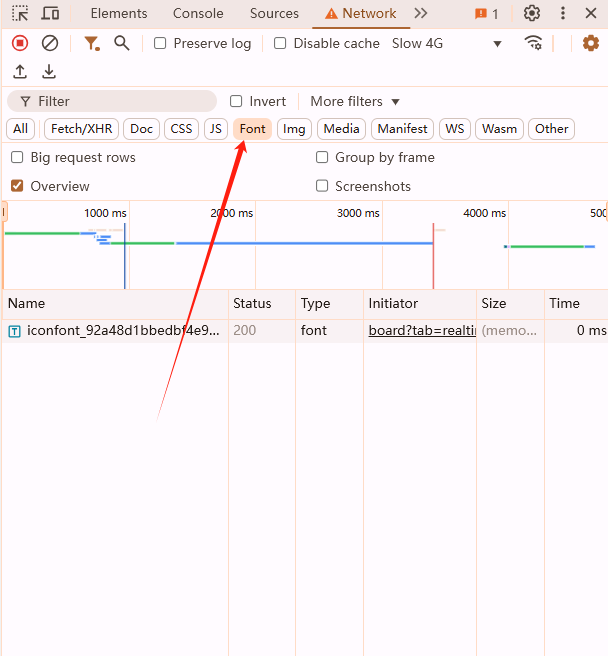
4.筛选字体文件:在网络请求列表中,你可以看到一个类型为"Font"的列。点击这个列名,可以将所有字体文件排序在一起,方便查看。

5.分析字体加载情况:你可以查看每个字体文件的状态码、大小、类型等信息,以及它们的加载时间。如果某个字体文件没有成功加载,状态码会显示为404或者其他错误代码。
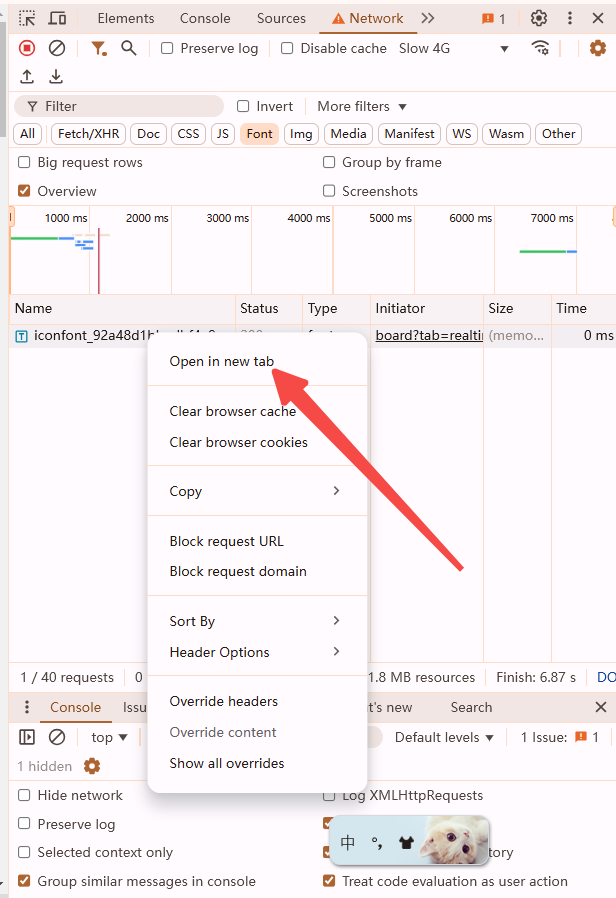
6.调试字体问题:如果你发现某个字体文件没有正确加载,你可以尝试右键点击该文件,然后选择"Open in new tab"在新标签页中打开它。这可以帮助你确定问题是否出在字体文件本身,还是网络请求的问题。

7.使用控制台日志:你还可以在开发者工具的控制台(Console)中查看是否有关于字体加载的错误信息。这些信息可能会给你提供一些线索,帮助你找到问题的原因。

通过以上步骤,你应该能够查看和调试Chrome浏览器中页面的字体加载问题。