本文要介绍的是Chrome浏览器在开发者工具中模拟不同设备的视图,将从Chrome开发者工具基础、模拟不同设备的视图、高级技巧等方面进行详细的介绍。

一、Chrome开发者工具基础
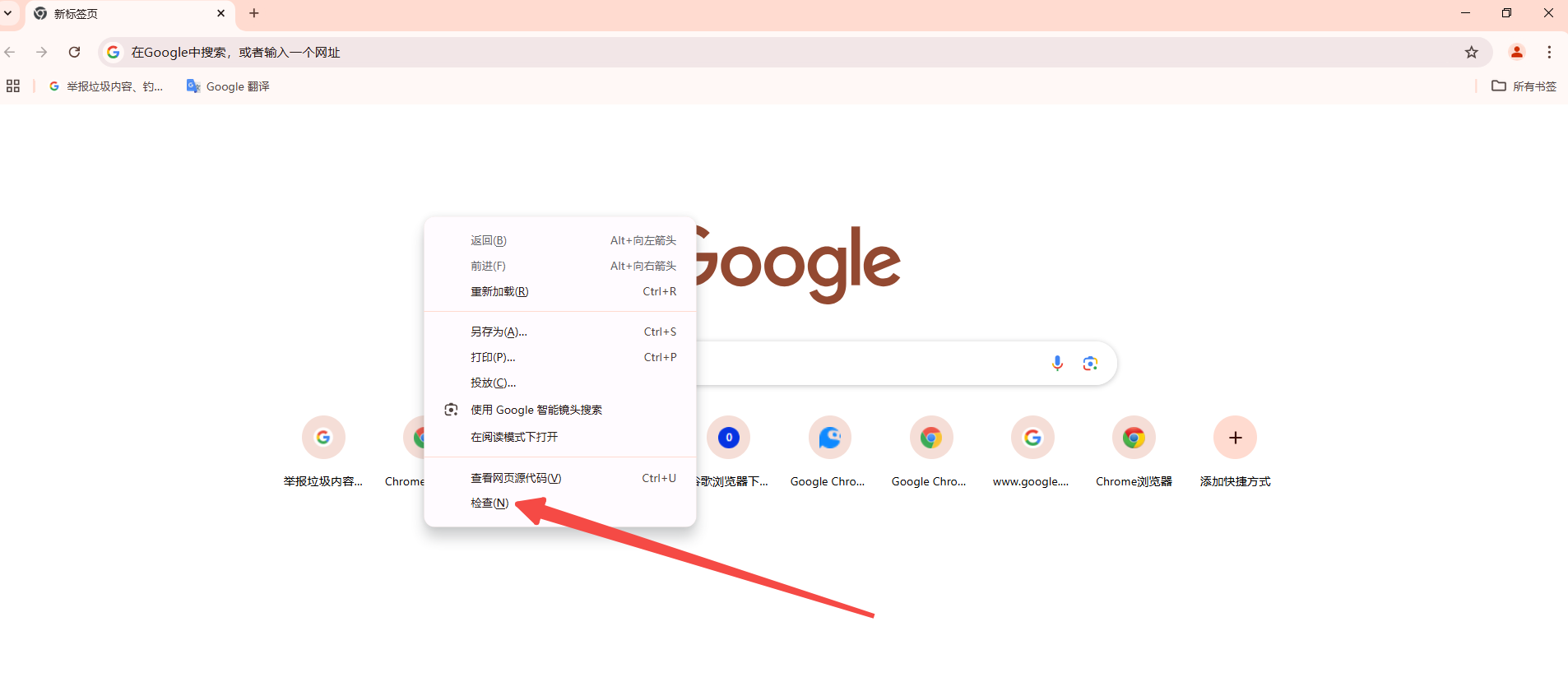
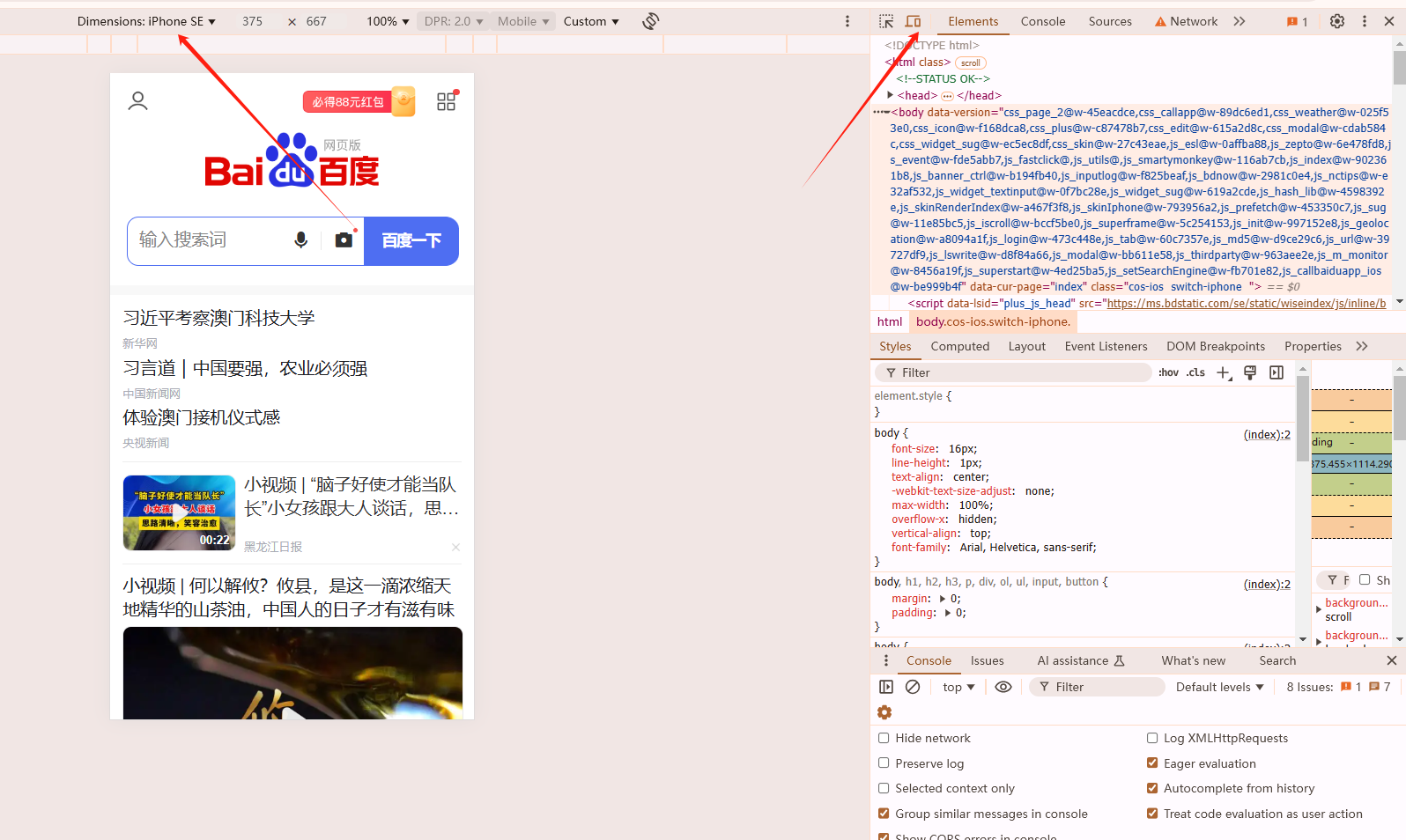
-启动Chrome开发者工具:通过按F12键或右键点击网页选择“检查”来打开Chrome开发者工具。这个强大的内置工具可以帮助你进行各种调试和测试。

-切换到设备模式:在开发者工具的右上角,点击那个像手机和平板的小图标,或者使用快捷键Ctrl+Shift+M(Windows/Linux)或Cmd+Option+M(Mac),可以切换到设备模式。在这个模式下,你可以模拟不同设备的屏幕尺寸和分辨率。

二、模拟不同设备的视图
1.使用预设设备配置
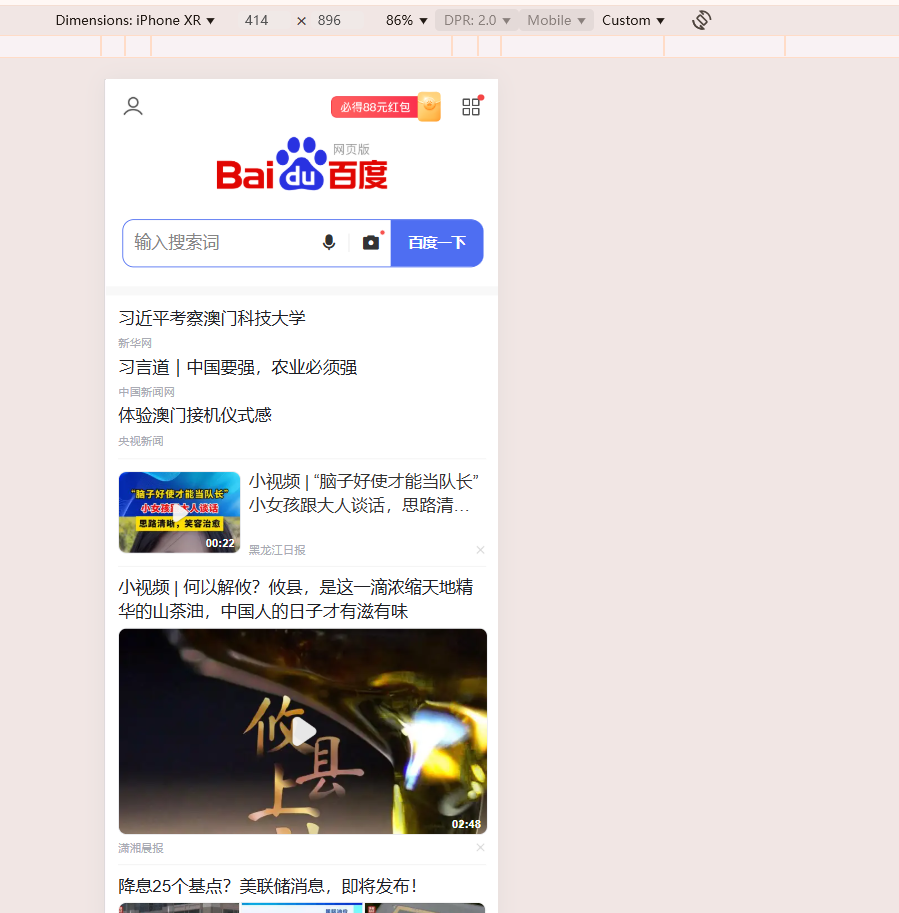
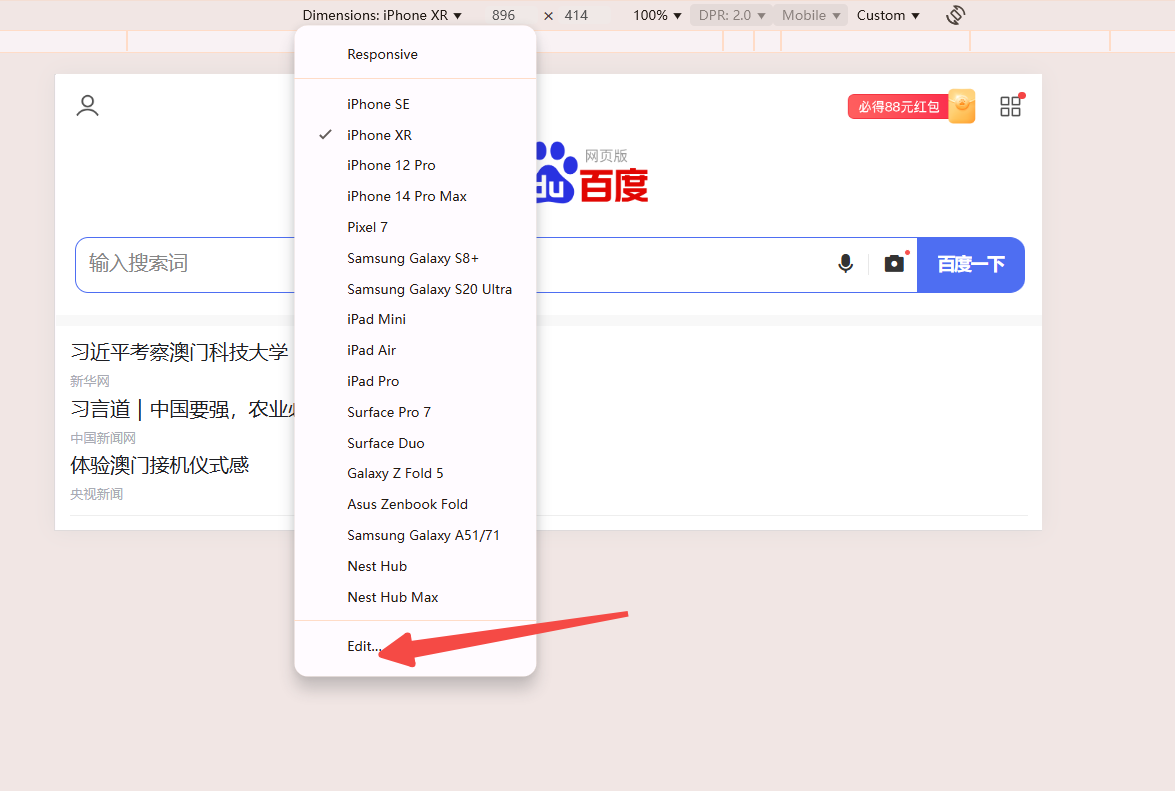
-选择预设设备:在设备模式选项卡下,你会看到一些常见的移动设备、平板电脑和桌面设备的预设。点击其中一个设备,就可以模拟该设备的视图。例如,选择iPhone X,页面会按照iPhone X的屏幕尺寸和分辨率显示。

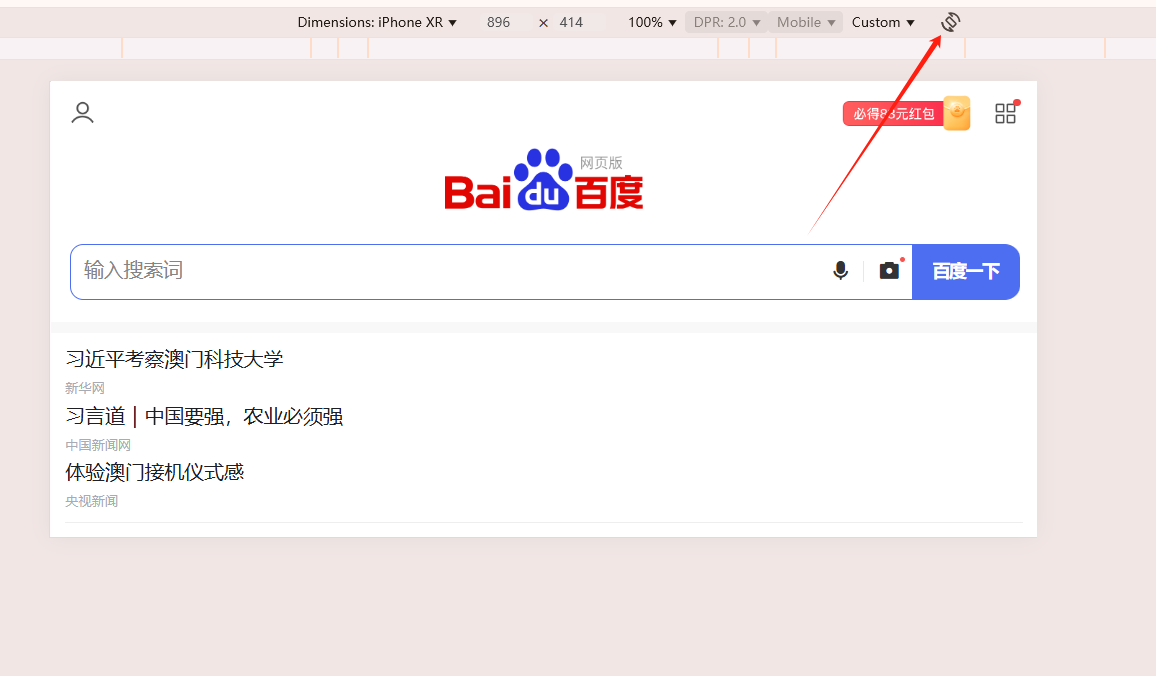
-切换横竖屏:点击设备工具栏中的旋转按钮,可以在横屏和竖屏之间切换,这对于测试响应式设计非常有用。

2.自定义设备配置
-添加自定义设备:如果预设的设备列表中没有你需要的设备,你可以添加自定义设备。点击设备模式选项卡下的“编辑...”按钮,然后选择“添加自定义设备...”。填写设备的名称、宽度、高度、设备像素比等参数,点击“添加”即可创建自定义设备。

-调整缩放比例:在设备工具栏右侧,有一个缩放比例选项(通常显示为百分比,如100%)。点击并选择适当的缩放比例,以便在不同大小的屏幕上查看页面内容。
3.使用网络条件模拟
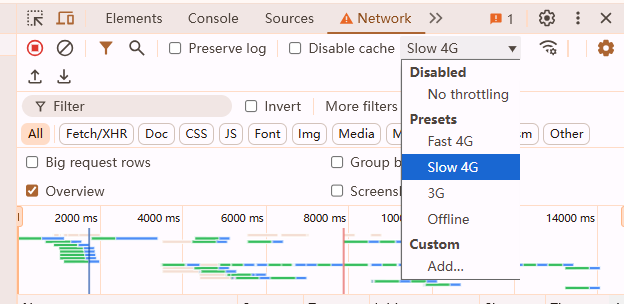
-设置网络条件:在开发者工具的“网络”选项卡中,你可以模拟不同的网络条件,如离线、慢速3G网络等。这对于测试网站在不同网络环境下的表现非常有帮助。

-限制CPU和内存:在“性能”选项卡中,你可以限制CPU速度和内存大小,以模拟低性能设备的情况。这对于测试网站在低端设备上的性能表现非常有意义。
三、高级技巧
-媒体查询断点:在设备模式选项卡下,勾选“显示媒体查询断点”选项,可以显示媒体查询的断点。这有助于你了解网站的响应式设计是如何工作的。
-双指操作:在设备模式下,你可以使用双指操作来模拟触摸事件,如缩放和平移。这对于测试触摸屏设备上的手势非常有用。
四、总结与最佳实践
-定期测试:确保在不同的设备和浏览器上定期测试你的网站,以发现和解决潜在的问题。
-使用真实设备验证:虽然模拟设备可以帮助你在开发过程中进行测试,但最好还是在实际设备上进行最终验证,以确保最佳的用户体验。
-结合其他工具:除了Chrome开发者工具外,还可以结合其他浏览器的开发者工具和在线模拟器,如BrowserStack,来进行更全面的测试。