Chrome和Firefox的开发者工具都非常丰富且强大,但它们在功能、用户界面以及性能调试等方面存在区别。以下是具体分析。

一、功能
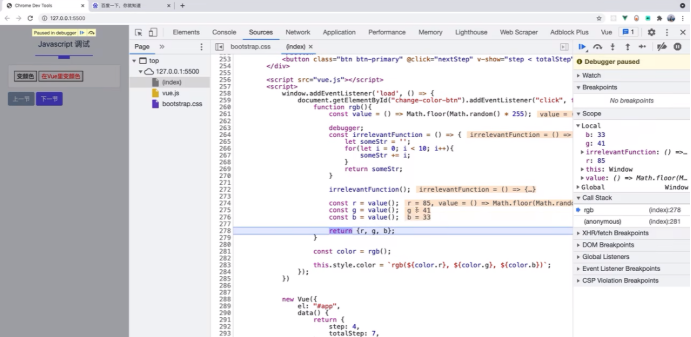
-Chrome:Chrome的开发者工具提供了丰富的面板,包括Elements、Console、Sources、Network、Performance、Application、Security等。这些面板涵盖了从DOM操作、JavaScript调试到网络请求监控、性能分析等各个方面。

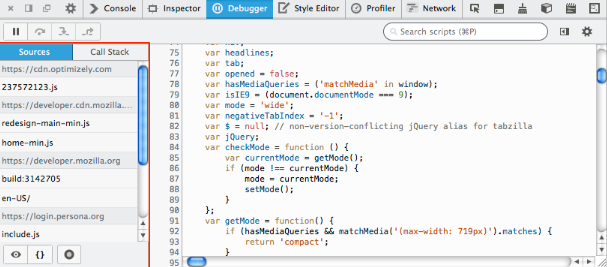
-Firefox:Firefox的开发者工具同样提供了类似的功能面板,如Inspector、Console、Debugger、Network、Performance、Storage等。此外,Firefox还支持通过Web Extensions扩展其功能,例如Vue.js devtools等,以增强对特定技术栈的支持。
二、用户界面
-Chrome:Chrome开发者工具的用户界面简洁直观,易于上手。各个功能面板布局合理,方便开发者快速找到所需工具。
-Firefox:Firefox开发者工具的界面与Chrome相似,但可能在一些细节上有所不同。例如,Firefox的Network面板提供了更详细的请求过滤选项,而Console面板则支持更多的自定义设置。
三、性能调试
-Chrome:Chrome的性能面板允许开发者记录和分析网页的运行时间,找出可能的性能瓶颈。通过Timeline、Bottom-Up、Flame Chart等视图,开发者可以深入了解页面加载和执行过程中的各个阶段。
-Firefox:Firefox的性能工具同样强大,提供了类似的性能分析功能。然而,在具体的实现和界面设计上可能与Chrome有所不同。例如,Firefox的性能工具可能更加注重于提供详细的请求和响应时间信息。

四、扩展性
-Chrome:Chrome开发者工具本身已经非常强大,但通常不需要额外的扩展来增强其功能。然而,对于特定的技术栈或框架(如Vue.js),可能需要安装相应的扩展来获得更好的支持。
-Firefox:Firefox的扩展性更强,可以通过安装各种Web Extensions来扩展其功能。例如,Vue.js devtools就是一个专为Vue.js开发设计的扩展,它提供了组件树查看、数据状态检查等功能。
总的来说,Chrome和Firefox的开发者工具都是前端开发中不可或缺的工具。它们各有千秋,适用于不同的开发场景和需求。在选择时,建议根据个人喜好、项目需求以及浏览器兼容性等因素进行综合考虑。