在前端开发中,Chrome浏览器的调试工具是不可或缺的利器。它为开发者提供了强大的功能,帮助我们快速定位和解决问题,优化网页性能,提升用户体验。本文将详细介绍如何使用Chrome浏览器的调试工具来调试HTML。

一、打开调试界面
在谷歌浏览器中,可以通过以下几种方式打开调试界面:
1.快捷键:按下`F12`键或者`Ctrl+Shift+I(在Windows和Linux系统上)/Command+Option+I(在macOS上)`。

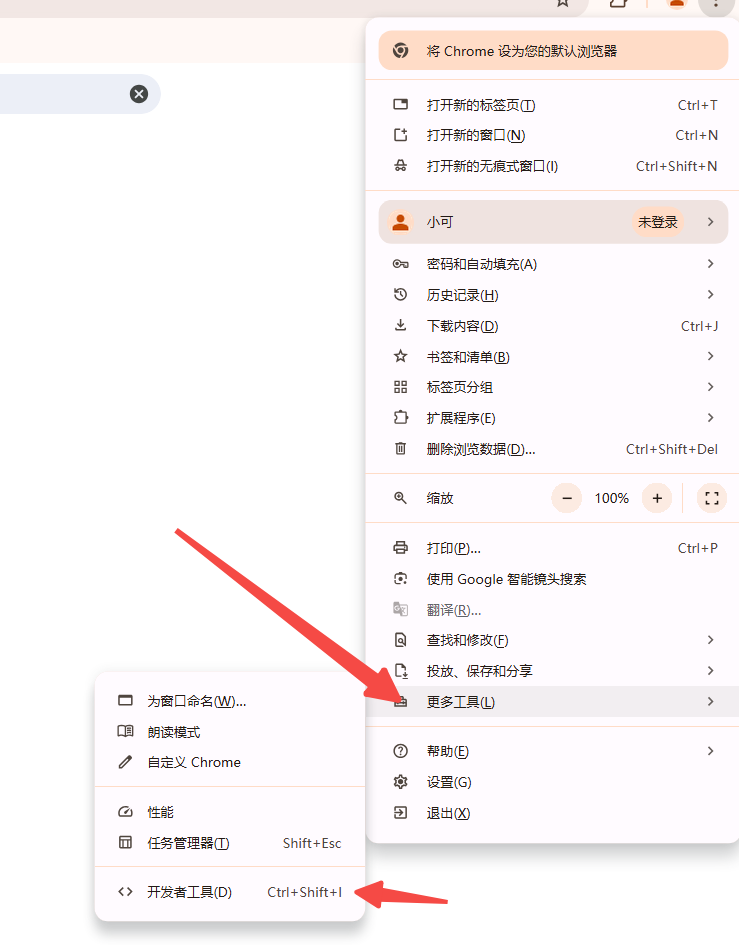
2.菜单选项:在浏览器右上角的三个点菜单中,选择“更多工具”-“开发者工具”。

二、调试界面功能及实际应用
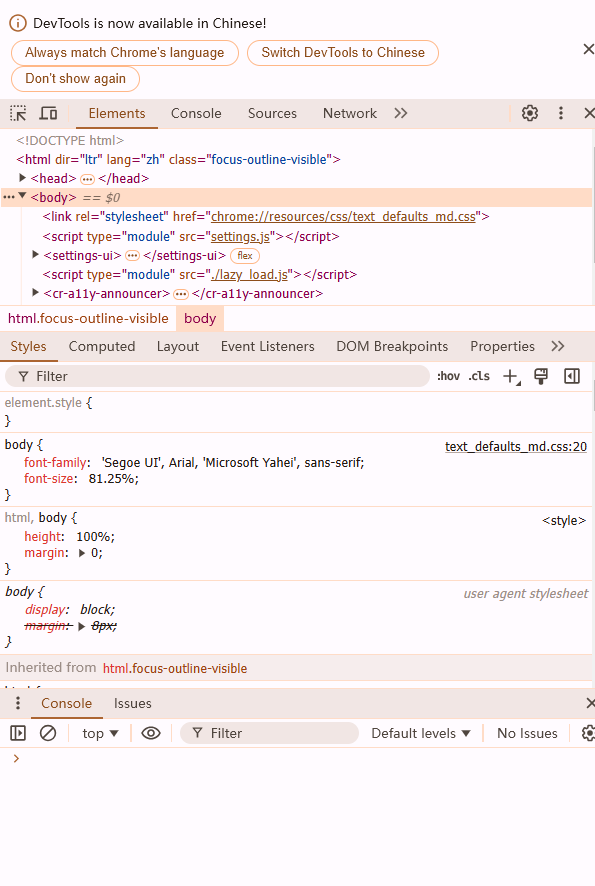
1.Elements(元素)面板
-功能:查看和编辑网页的HTML和CSS结构。可以实时修改元素的样式、属性和内容,立即看到效果。

-实际应用:
-快速调整网页布局:如果发现网页某个部分的布局不合理,可以在Elements面板中找到对应的元素,修改其CSS属性,如宽度、高度、边距等,实时查看调整后的效果,无需频繁保存和刷新页面。
-查看元素的层级结构:了解网页中各个元素的嵌套关系,方便定位问题。例如,当某个元素被其他元素遮挡时,可以通过Elements面板查看其层级关系,找出遮挡的原因。
-调试响应式设计:在不同的屏幕尺寸下,查看网页的布局和样式变化。可以通过调整浏览器窗口大小,或者使用设备模拟功能,检查网页在不同设备上的显示效果。
-举例:假设网页中有一个按钮的颜色不太合适,我们可以在Elements面板中找到该按钮的元素,然后在右侧的Styles选项卡中修改其颜色属性。修改后,页面上的按钮颜色会立即更新,我们可以直观地看到效果。如果满意修改后的效果,可以将修改后的CSS代码复制到项目中。
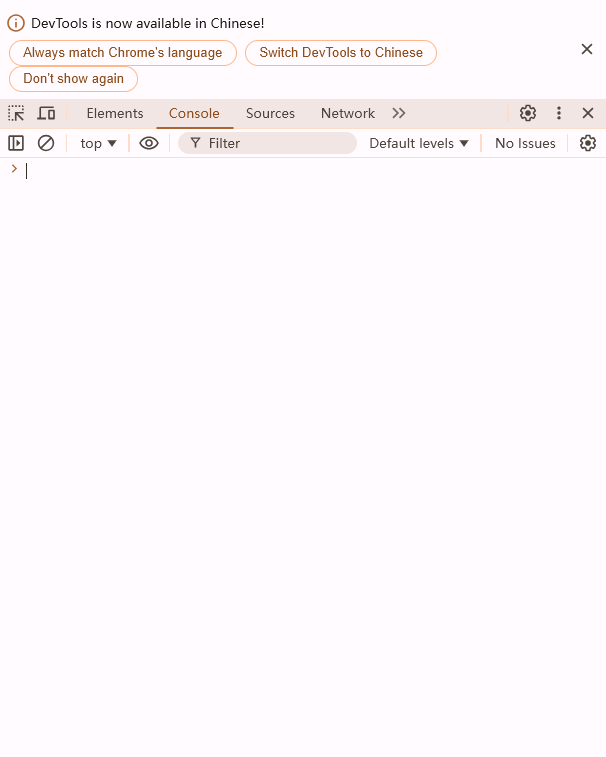
2.Console(控制台)面板
-功能:显示网页运行过程中的错误信息、警告信息和日志输出。可以在控制台中执行JavaScript代码,进行实时调试。

-实际应用:
-查找错误:当网页出现问题时,控制台会显示相应的错误信息,包括错误的类型、位置和描述。开发者可以根据这些信息快速定位问题所在,进行修复。
-输出调试信息:在开发过程中,可以使用`console.log()`等方法在控制台输出调试信息,帮助我们了解代码的执行情况。例如,可以在关键代码处输出变量的值,以便检查代码的逻辑是否正确。
-执行JavaScript代码:在控制台中可以直接输入JavaScript代码并执行,方便进行快速测试和调试。比如,可以修改某个变量的值,或者调用某个函数,观察页面的变化。
-举例:如果网页在加载过程中出现了一个JavaScript错误,控制台会显示错误信息,如“Uncaught TypeError:Cannot read property'foo'of undefined”。根据这个错误信息,我们可以知道是在尝试读取一个未定义的属性“foo”。通过检查代码,找到出现问题的地方,进行修复。
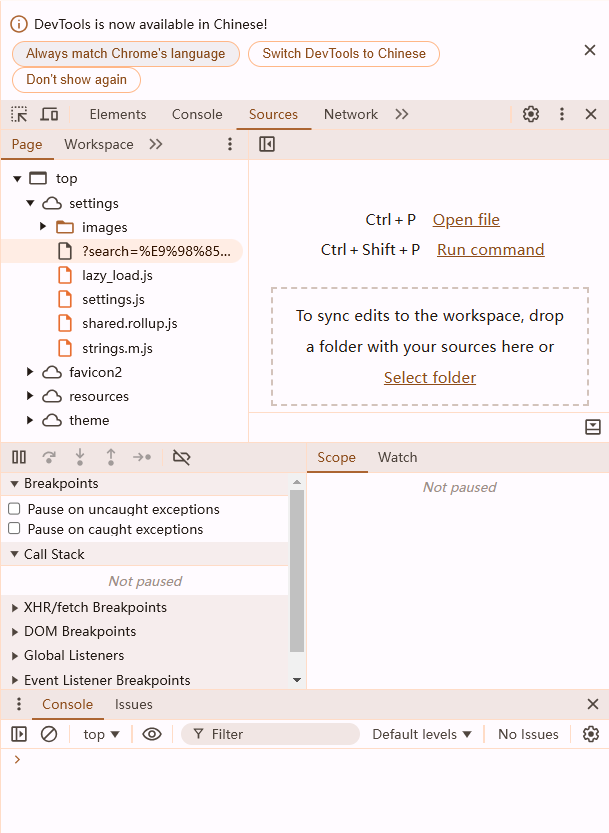
3.Sources(源代码)面板
-功能:查看网页的源代码,包括HTML、CSS和JavaScript文件。可以设置断点,进行单步调试,查看变量的值和代码的执行流程。

-实际应用:
-调试JavaScript代码:在Sources面板中,可以找到项目中的JavaScript文件,设置断点,然后刷新页面,当代码执行到断点处时,浏览器会暂停执行,我们可以查看此时的变量值、调用栈等信息,逐步分析代码的执行过程,找出问题所在。
-查看和编辑源代码:可以直接在Sources面板中查看和编辑网页的源代码,但是修改后的代码不会保存到实际的文件中,只是在调试过程中临时生效。这对于快速测试和尝试不同的代码实现非常有用。
-举例:假设我们有一个复杂的JavaScript函数,在执行过程中出现了问题。我们可以在Sources面板中找到这个函数所在的文件,在函数内部设置一个断点。当页面执行到这个断点时,我们可以查看函数的参数值、局部变量的值等信息,逐步分析函数的执行过程,找出问题所在。
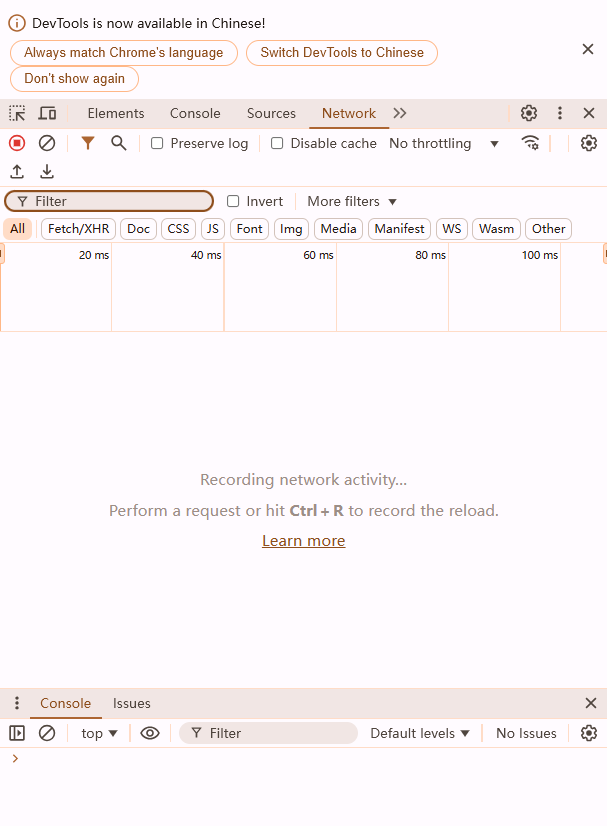
4.Network(网络)面板
-功能:查看网页加载过程中的网络请求和响应信息。可以分析请求的时间、大小、状态码等,帮助优化网页性能。

-实际应用:
-分析网络请求:了解网页加载过程中都发起了哪些网络请求,包括请求的URL、方法、状态码、响应时间等。可以找出加载缓慢的请求,进行优化。
-查看请求和响应数据:可以查看每个请求的详细信息,包括请求头、请求体、响应头、响应体等。这对于调试与服务器的交互非常有用,例如检查API请求的参数和响应数据是否正确。
-模拟网络条件:可以模拟不同的网络速度和延迟,测试网页在不同网络环境下的性能表现。
-举例:如果网页加载缓慢,我们可以在Network面板中查看各个请求的响应时间。如果发现某个图片请求响应时间很长,可以考虑优化图片的大小、格式或者使用懒加载技术,提高网页的加载速度。
5.Performance(性能)面板
-功能:分析网页的性能表现,包括加载时间、CPU使用率、内存占用等。可以录制网页的运行过程,进行详细的性能分析。
-实际应用:
-查找性能瓶颈:通过录制网页的运行过程,分析各个阶段的性能指标,找出性能瓶颈所在。例如,如果发现CPU使用率过高,可以检查是否有复杂的计算或者频繁的DOM操作,进行优化。
-优化网页加载速度:分析网页的加载过程,找出可以优化的地方,如减少不必要的网络请求、优化图片加载等。
-检查内存泄漏:长时间运行网页,观察内存占用情况,检查是否存在内存泄漏问题。如果发现内存不断增长,可能是代码中存在内存泄漏的地方,需要进行修复。
-举例:我们可以使用Performance面板录制网页的加载过程,然后分析各个阶段的性能指标。如果发现某个阶段的CPU使用率很高,在该阶段的详细信息中查看具体的函数调用,找出导致CPU使用率高的原因,进行优化。
总之,谷歌浏览器的调试工具为前端开发提供了强大的支持。熟练掌握这些调试技术,可以帮助我们更高效地开发和调试网页,提升网页的性能和用户体验。