在开发Chrome扩展时,有时需要在用户浏览网页时动态地注入脚本,以改变页面的行为或外观。为了实现这一目标,我们需要将页面脚本持久化,即确保脚本在页面加载时自动执行。本文将详细介绍如何在Chrome扩展中实现页面脚本的持久化。

一、准备工作
在开始编写代码之前,我们需要进行一些准备工作:
创建扩展项目:首先,创建一个新的文件夹用于存放扩展文件,例如 my-extension。
设置基本文件结构:在该文件夹中,创建以下基本文件和文件夹:
manifest.json:扩展的配置文件。
background.js:后台脚本,用于处理扩展的核心逻辑。
content.js:内容脚本,将在网页中运行。
二、配置manifest.json
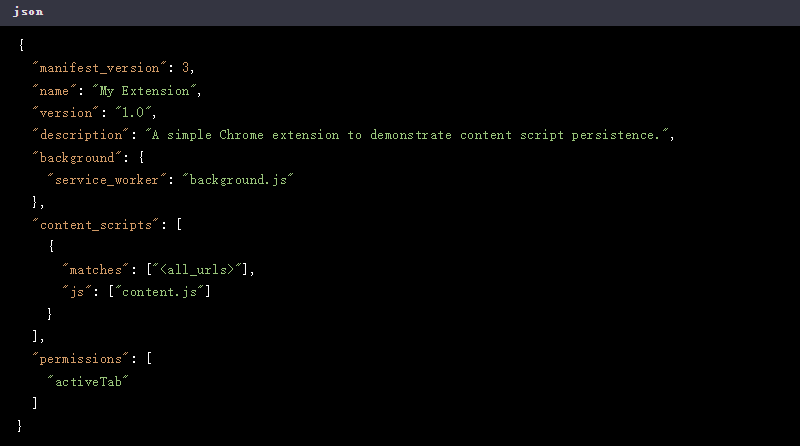
manifest.json 是Chrome扩展的核心配置文件,它描述了扩展的基本信息和权限。我们需要在其中声明背景脚本、内容脚本以及相应的权限。

在这个配置中,我们定义了一个后台脚本 background.js 和一个内容脚本 content.js。内容脚本将会在所有URL上运行(通过 "matches": [""] 指定)。此外,我们还请求了 activeTab 权限,以便在需要时可以访问活动标签页。
三、编写background.js
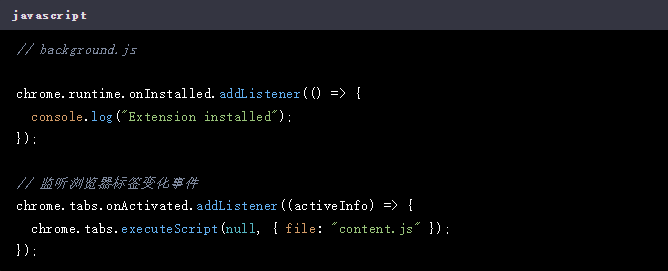
后台脚本通常用于处理扩展的核心逻辑,例如监听事件、管理状态等。在我们的示例中,后台脚本将负责持久化存储页面脚本。

在这个示例中,我们使用 chrome.tabs.onActivated 事件监听器来检测当前激活的标签页何时发生变化。每当用户切换到一个新的标签页时,我们使用 chrome.tabs.executeScript 方法将内容脚本注入到该标签页中。这样可以确保无论用户何时切换标签页,内容脚本都会被执行。
四、编写content.js
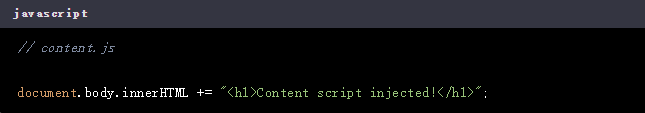
内容脚本是在网页上下文中运行的脚本,可以操作DOM、添加样式等。在我们的示例中,内容脚本将简单地向页面添加一个提示信息,表示脚本已成功注入。

这个简单的脚本将向网页的 body 添加一个标题,表明内容脚本已被成功注入。
五、测试扩展
完成上述步骤后,您可以通过以下步骤测试您的Chrome扩展:
加载扩展:打开Chrome浏览器,进入 chrome://extensions/ 页面,启用开发者模式,然后点击 “加载已解压的扩展程序”,选择您的扩展文件夹(例如 my-extension)。
观察效果:打开几个不同的网页,并切换标签页。您应该能看到每个网页上都显示了 “Content script injected!” 的信息,这表明内容脚本已被成功注入并持久化。
六、总结
通过以上步骤,我们实现了在Chrome扩展中持久化页面脚本的功能。关键在于使用 chrome.tabs.onActivated 事件监听器来检测标签页的变化,并使用 chrome.tabs.executeScript 方法将内容脚本注入到当前激活的标签页中。这种方法确保了无论用户何时切换标签页,内容脚本都会被执行,从而实现了页面脚本的持久化。