在Chrome扩展开发中,处理文件上传和下载是一项常见但复杂的任务。本文将详细介绍如何在Chrome扩展中实现文件上传和下载功能。

一、理解文件上传和下载的需求
在许多应用场景中,用户可能需要通过Chrome扩展来上传或下载文件。例如,一个备份工具可能需要从用户的计算机上读取文件并上传到云端,或者一个下载管理器需要管理用户的下载任务。了解这些需求有助于我们设计合适的解决方案。
二、创建HTML页面
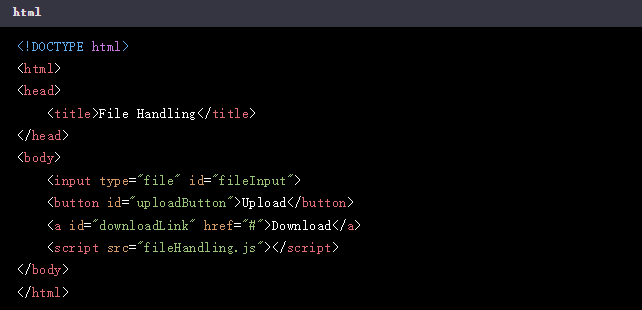
首先,我们需要创建一个HTML页面来展示文件选择控件和下载链接。这个页面将作为扩展的一部分,嵌入在浏览器中。

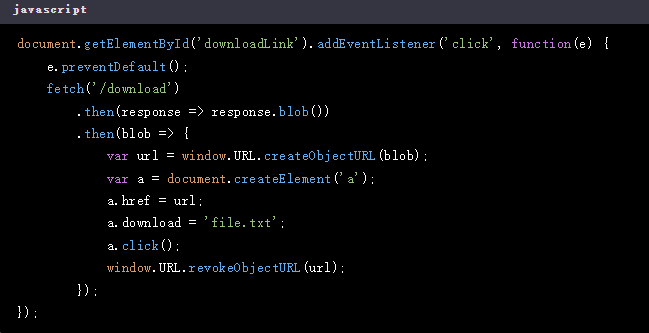
三、编写JavaScript代码
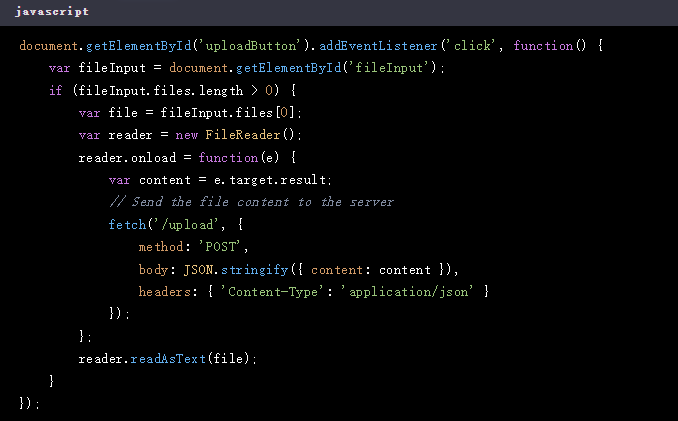
接下来,我们需要编写JavaScript代码来处理文件上传和下载。这通常涉及使用浏览器提供的API,如chrome.fileSystem和fetch。
1、处理文件上传:当用户选择一个文件并点击“上传”按钮时,我们可以使用FileReader对象来读取文件内容,然后将其发送到服务器。

2、处理文件下载:当用户点击“下载”链接时,我们可以使用fetch API来获取文件数据,并将其保存到用户的默认下载目录。

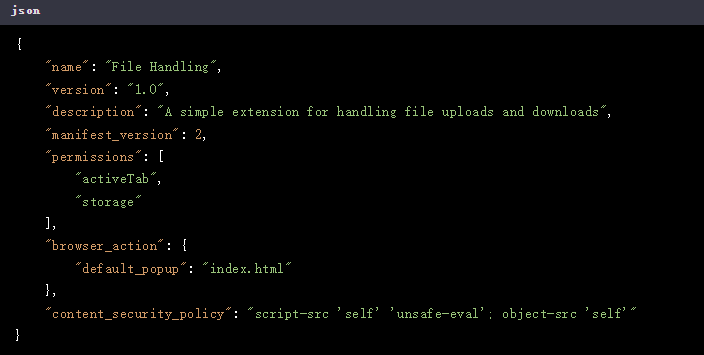
四、配置manifest.json
最后,我们需要在扩展的manifest.json文件中声明我们的HTML页面和所需的权限。

五、注意事项
1、安全性:在处理文件上传和下载时,请确保遵循最佳安全实践,以防止潜在的安全漏、洞。
2、用户体验:提供清晰的指示和反馈,以便用户了解文件上传和下载的状态。
3、兼容性:测试您的扩展在不同浏览器和版本中的表现,以确保其正常工作。
通过遵循上述步骤和注意事项,您可以轻松地在Chrome扩展中实现文件上传和下载功能。