Chrome扩展的存储机制主要依赖于几种不同的API来实现数据的持久化保存和访问,这些API提供了灵活且强大的数据存储解决方案。Chrome扩展提供了多种存储机制,主要包括HTML5的localStorageAPI、Google的chrome.storage.*API和Google的chrome.cookies.*API。以下是这些机制的具体介绍:

一、HTML5的localStorageAPI
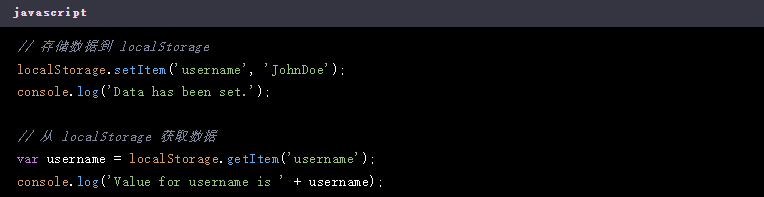
localStorage是WebStorageAPI的一部分,用于在浏览器中存储键值对数据。localStorage的数据没有过期时间,即使浏览器关闭后数据依然存在。然而,localStorage的数据只能在同一域名下共享,且不同扩展之间的数据不能互相访问。
示例代码:

二、Google的chrome.storage.*API
chrome.storage.*API提供了三种存储空间类型:local、sync和managed。
1.local:仅在当前设备上存储数据,适用于不需要同步的场景。
2.sync:支持跨设备同步数据,只要用户登录相同的Google账户,即可在不同设备间同步数据。
3.managed:这是一种只读的存储空间,只有域管理员可以设置数据,扩展程序只能读取这些数据。
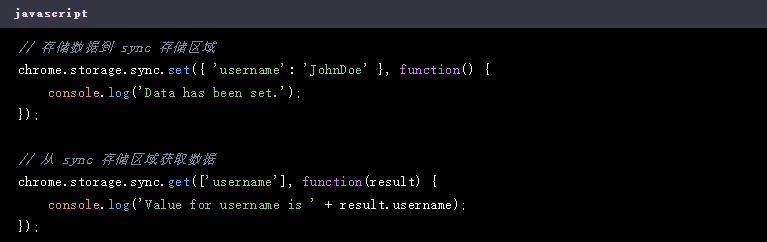
使用示例(以chrome.storage.sync为例):

三、Google的chrome.cookies.*API
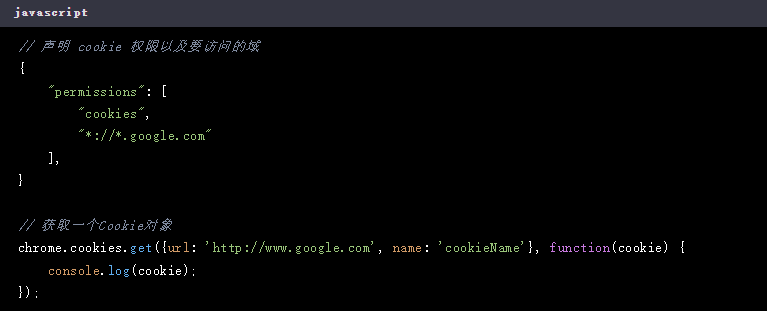
chrome.cookies.*API允许扩展程序管理cookie,包括获取、设置和监控cookie的变化。
示例代码:

四、区别与选择
1.数据隔离:localStorage基于域名进行数据隔离,而chrome.storage基于插件级别进行数据隔离。
2.同步能力:只有chrome.storage.sync支持跨设备同步。
3.隐私保护:localStorage数据仅限于本地设备,不会被其他扩展或网站访问。
4.应用场景:localStorage适用于保存用户的个性化设置、历史记录等,而chrome.storage.sync适用于需要在多个设备上保持数据同步的场景。
综上所述,选择合适的存储机制取决于具体需求。如果需要跨设备同步数据,推荐使用chrome.storage.sync;如果只需本地存储且追求简单快速,可以选择localStorage。对于更复杂的cookie管理需求,可以使用chrome.cookies.*API。