谷歌浏览器的网页元素如何定位?在谷歌浏览器中定位网页元素,主要依靠浏览器的开发者工具,这是一个非常强大的工具,我们能够在这里查看和修改网页的HTML、CSS和JavaScript代码。许多小伙伴想了解如何进行网页元素定位,小编已经为大家整理了详细步骤说明,小伙伴们千万不要错过呦。

谷歌浏览器网页元素定位步骤
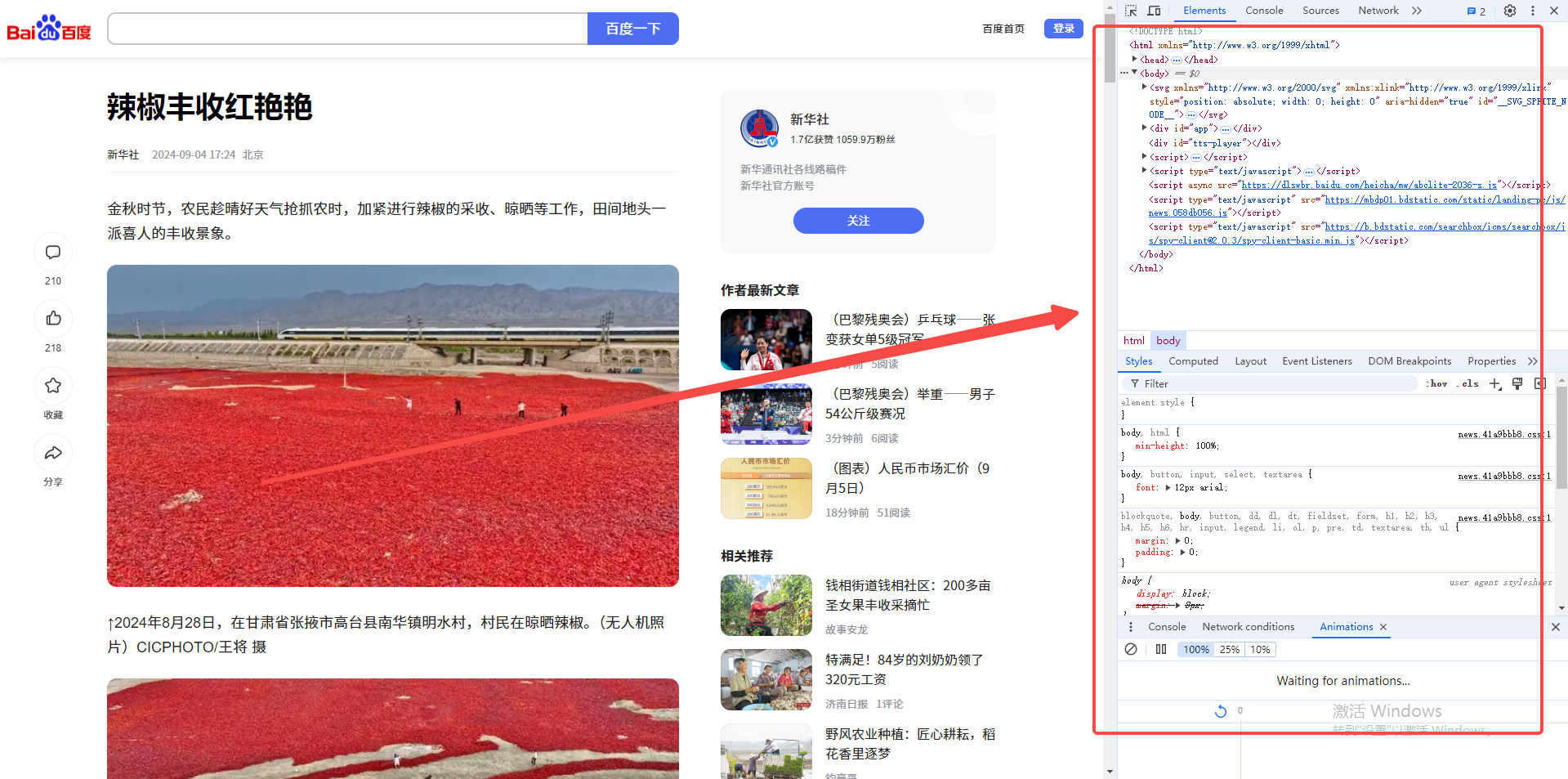
1、打开开发者工具:首先,你需要打开谷歌浏览器,并访问你想要分析的网页。然后,按F12键或者右键点击页面上的任何元素,选择“检查”来打开开发者工具。(如图所示)

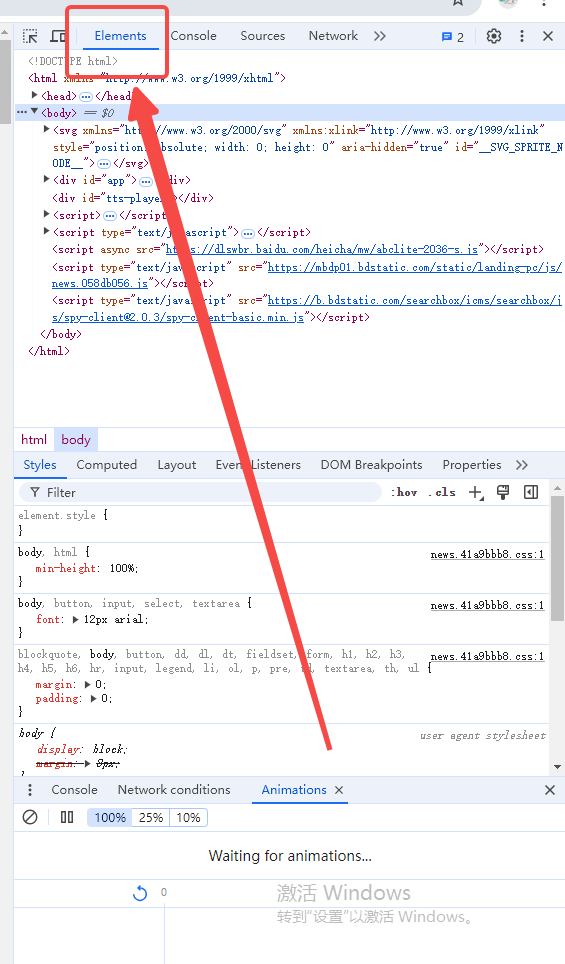
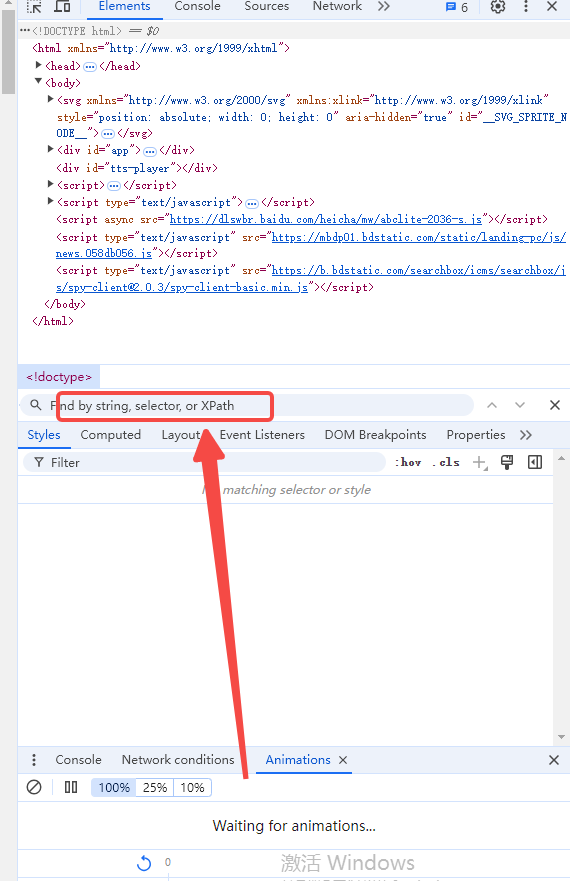
2、使用Elements(元素)面板:在开发者工具中,点击左侧的“Elements”(元素)面板,这将显示当前页面的HTML结构。你可以在这里看到页面的所有HTML元素,包括文本、图片、链接等。(如图所示)

3、使用搜索功能:在“Elements”面板的顶部,有一个搜索框,允许你通过输入特定的类名、ID或其他属性来快速找到页面上的元素。这是定位特定元素的一种非常有效的方法。(如图所示)

4、利用XPath或CSS选择器:如果你需要更精确地定位某个元素,可以使用XPath或CSS选择器。XPath是一种在XML文档中查找信息的语言,也能用于HTML。通过开发者工具的“Copy”功能,你可以轻松地复制元素的XPath或CSS选择器,然后在你的代码中使用这些选择器来定位元素。
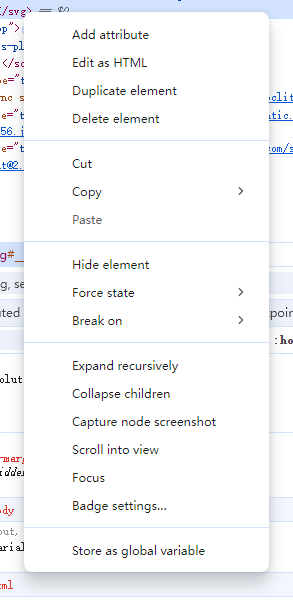
5、使用右键菜单:在“Elements”面板中,你可以通过右键点击任何元素来访问更多的操作选项,比如编辑元素内容、修改元素属性、查看事件监听器等。这些功能对于理解和修改网页行为非常有帮助。(如图所示)

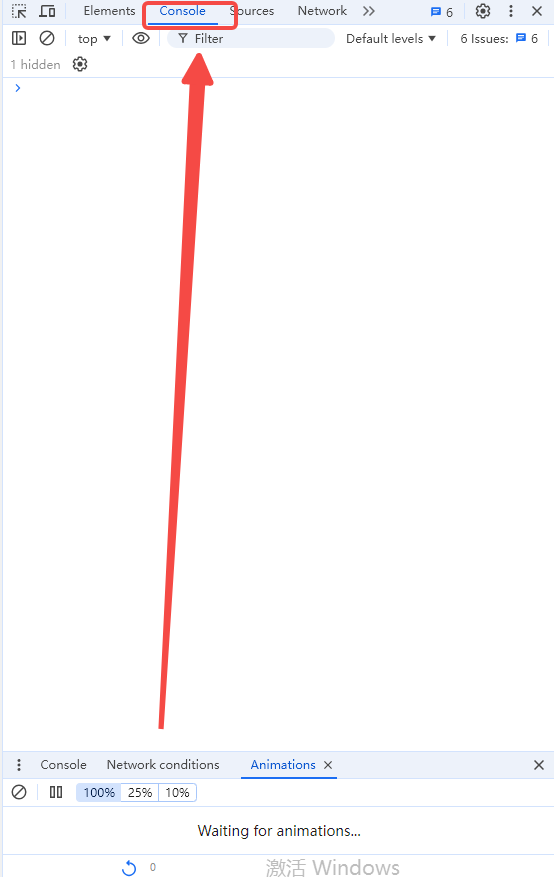
6、利用控制台进行调试:如果你需要进行更复杂的操作,比如动态地改变元素的属性或调用JavaScript函数,可以使用开发者工具中的“Console”(控制台)面板。在这里,你可以输入JavaScript代码来操作页面元素。(如图所示)

以上就是本期分享的【谷歌浏览器的网页元素如何定位?详细步骤说明】全部内容,更多精彩资讯请期待下期分享。