作为一名资深的Chrome用户,我将为您详细介绍如何在Chrome浏览器中使用开发者工具模拟移动设备。以下是步骤:

具体操作步骤
1.打开Chrome浏览器:首先,确保您已经安装了最新版本的Chrome浏览器。然后,启动浏览器并打开您想要测试的网页。
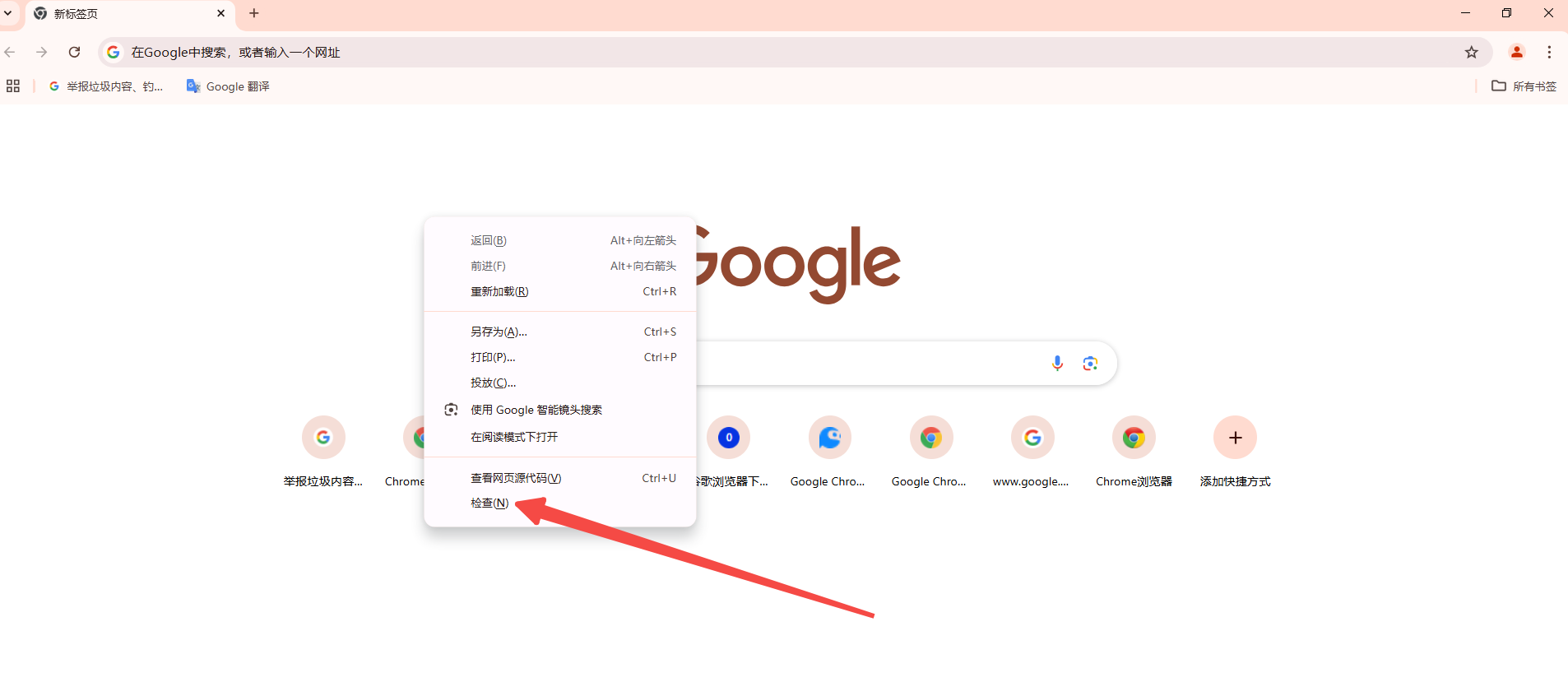
2.打开开发者工具:在Chrome浏览器中,按下F12键或者右键点击页面,选择“检查”或“Inspect”选项。这将打开开发者工具面板。

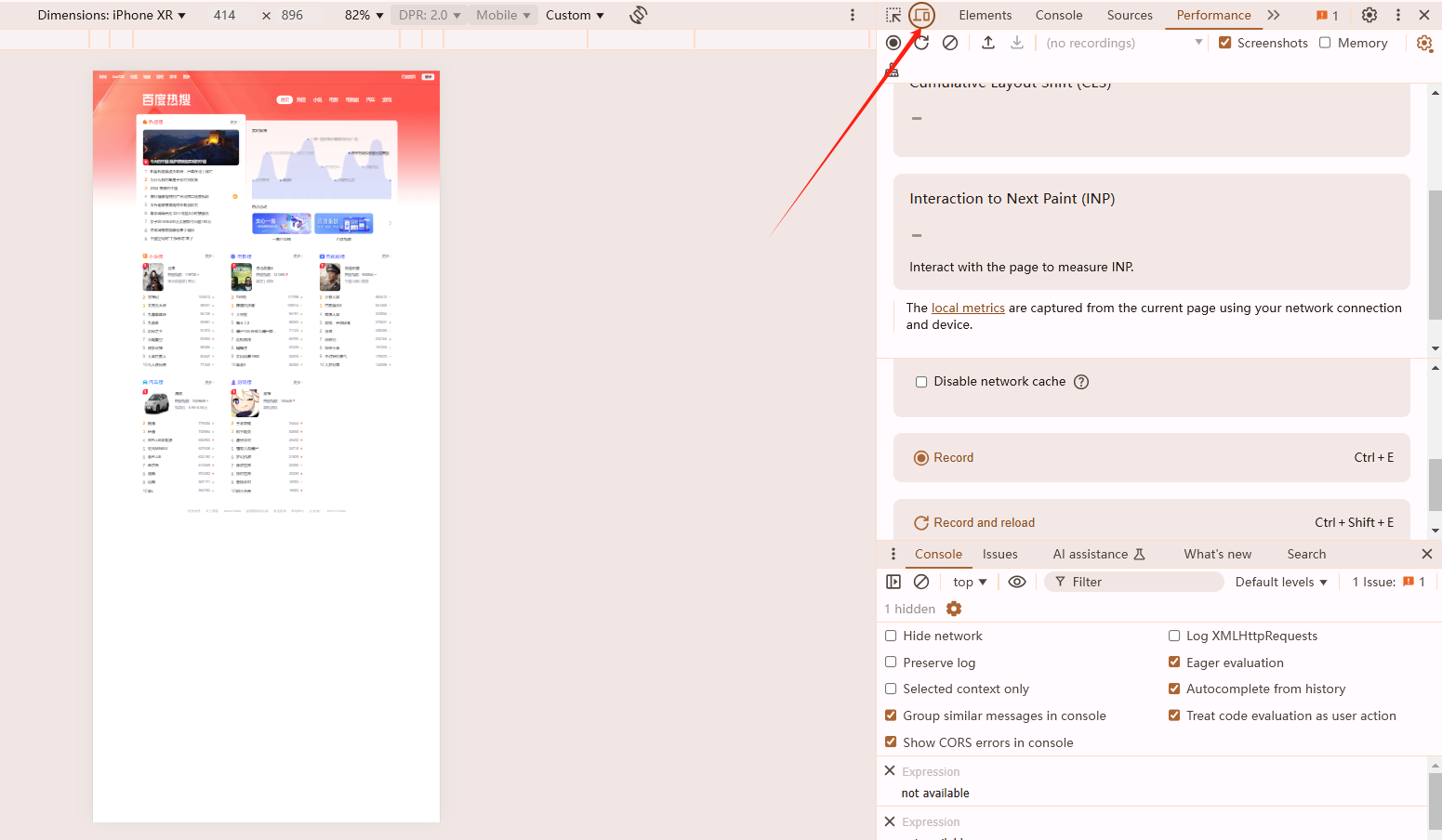
3.切换到“设备模式”:在开发者工具面板中,点击左上角的设备图标(通常是一个手机和平板电脑的图标)。这将切换到设备模式,允许您模拟不同的移动设备。

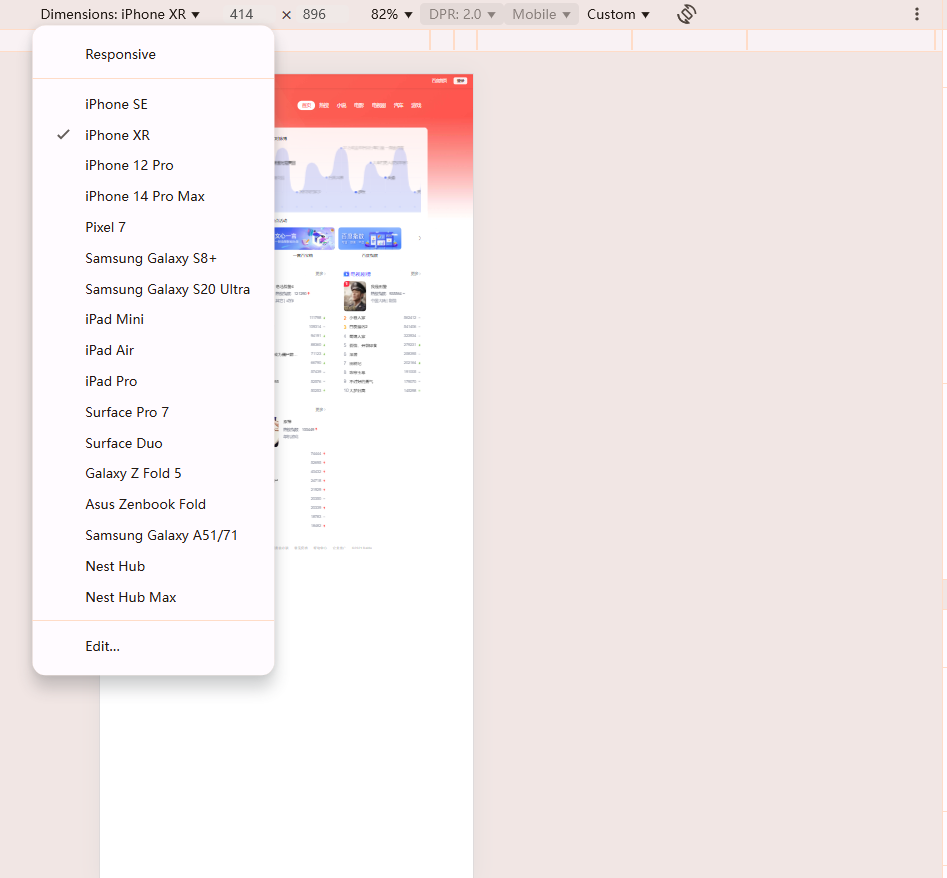
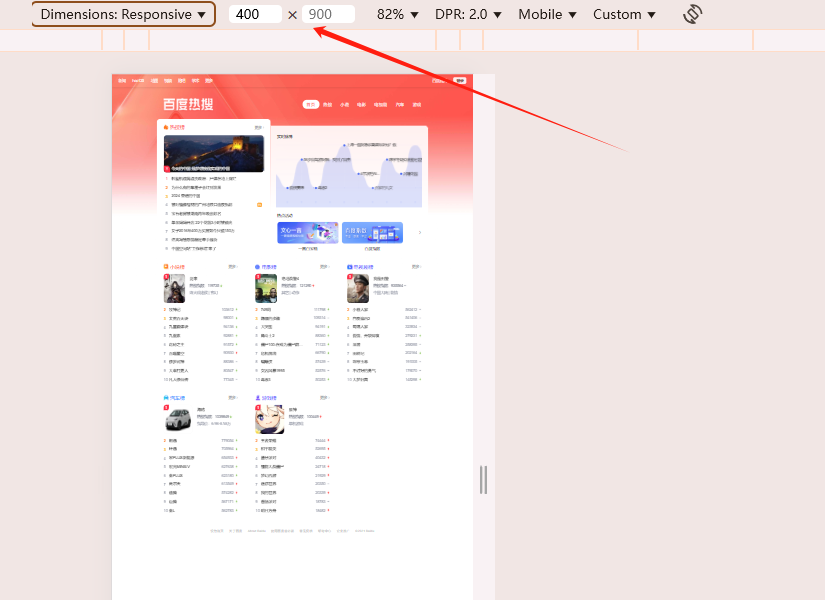
4.选择设备类型:在设备模式下,您可以看到一个下拉菜单,其中列出了各种移动设备的选项。这些选项包括iPhone、iPad、Android手机和平板电脑等。选择您想要模拟的设备类型。

5.调整屏幕尺寸:在选择设备类型后,您可以看到一个屏幕尺寸的预览图。您可以通过拖动预览图的边框来调整屏幕尺寸,以模拟不同分辨率的设备。

6.查看响应式设计:在设备模式下,您可以实时查看网页在不同设备上的显示效果。这有助于您检查网页的响应式设计是否适应各种屏幕尺寸。
7.退出设备模式:完成测试后,您可以点击左上角的设备图标,取消选中它,从而退出设备模式。这将返回到正常的开发者工具面板。
通过以上步骤,您可以在Chrome浏览器中使用开发者工具模拟移动设备,以便更好地了解您的网页在不同设备上的表现。希望这对您有所帮助!