详情介绍
在Chrome浏览器中查看某个网页的缓存大小并不是一个直接的功能,因为Chrome没有提供内置的工具来显示单个网页的缓存大小。但是,您可以通过一些间接的方法来获取这方面的信息:

一、开发者工具
-打开Chrome浏览器。
-访问您想要查看缓存大小的网页。
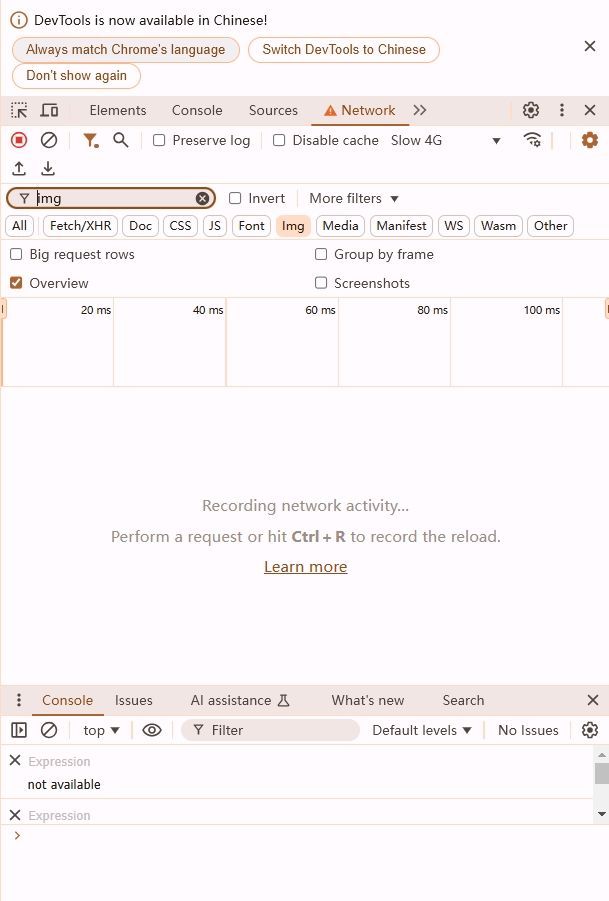
-按下`F12`或`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)打开开发者工具。
-切换到“Network”(网络)标签页。

-刷新页面(按`F5`或点击刷新按钮)。
-观察“Size”列,这里显示了每个资源文件的大小。
-要计算整个网页的缓存大小,您可以将所有资源文件的大小相加。
二、使用插件
-有一些第三方Chrome扩展可以帮助您监控和分析网页的加载情况,包括资源的大小。例如,“Page Load Time Analysis”等扩展可以提供详细的报告。

三、手动检查
-如果您对特定类型的文件感兴趣(如图片、脚本等),可以在开发者工具的“Network”标签页中筛选这些类型的文件,然后单独查看它们的大小。
请注意,由于缓存机制和浏览器的优化策略,实际从服务器下载的资源可能与您在开发者工具中看到的大小有所不同。此外,某些资源可能会被压缩或合并,这也会影响您看到的单个文件的大小。
以上方法可以帮助您大致了解网页的缓存大小,但请记住,这些方法并不完美,只能提供一个估计值。如果您需要精确的数据,可能需要使用更专业的工具或服务来进行测量。