本文介绍的是Chrome浏览器查看和修改网络请求的查询参数教程,通过下面的步骤,你可以轻松地在Chrome浏览器中查看和修改网络请求的查询参数。这些技能对于Web开发和调试非常有用,希望这篇教程对你有所帮助。

一、打开开发者工具
1.快捷键:按`F12`或`Ctrl+Shift+I`(Windows/Linux)/Cmd+Option+I(Mac)。
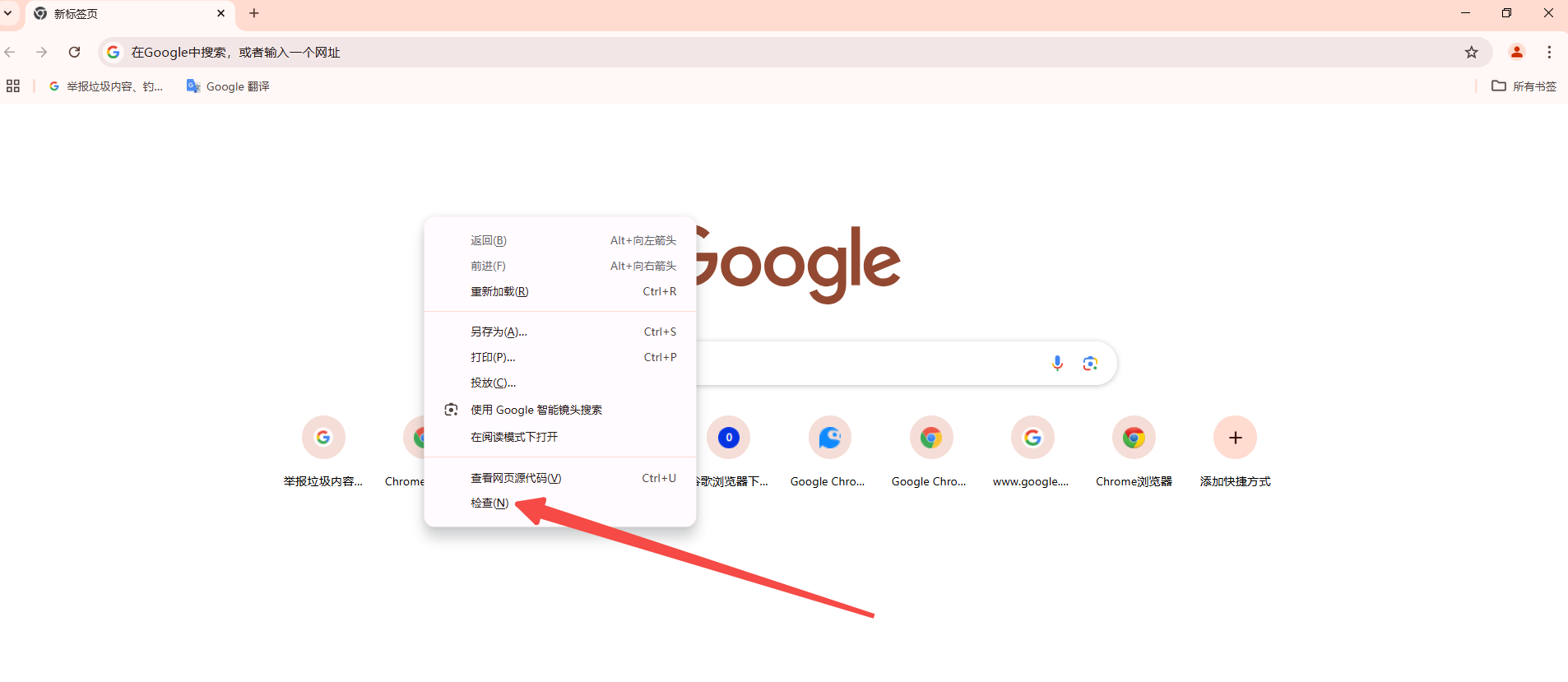
2.右键菜单:在网页上点击右键,选择“检查”或“Inspect”。

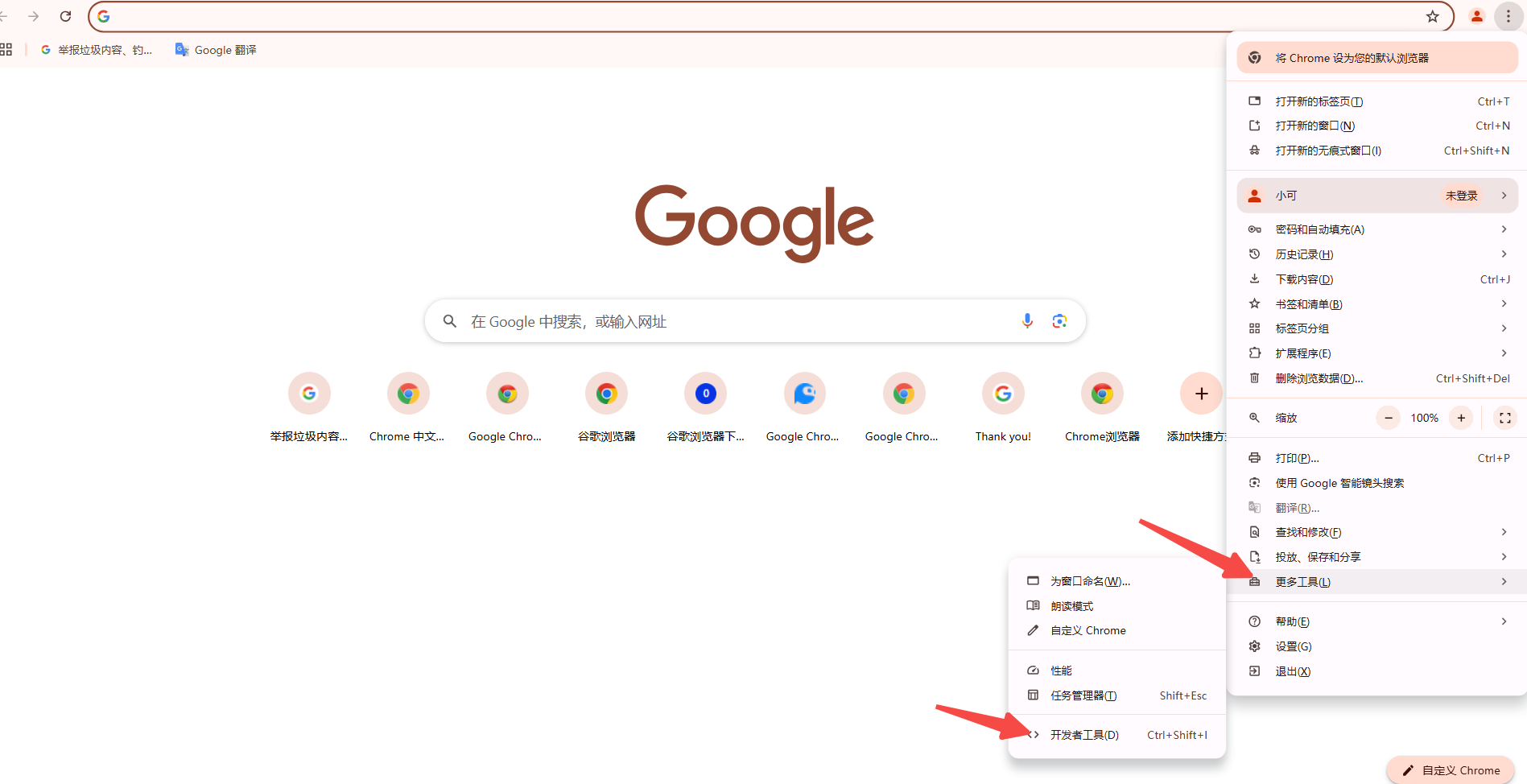
3.Chrome菜单:点击Chrome菜单中的“更多工具”-“开发者工具”。

二、进入Network面板
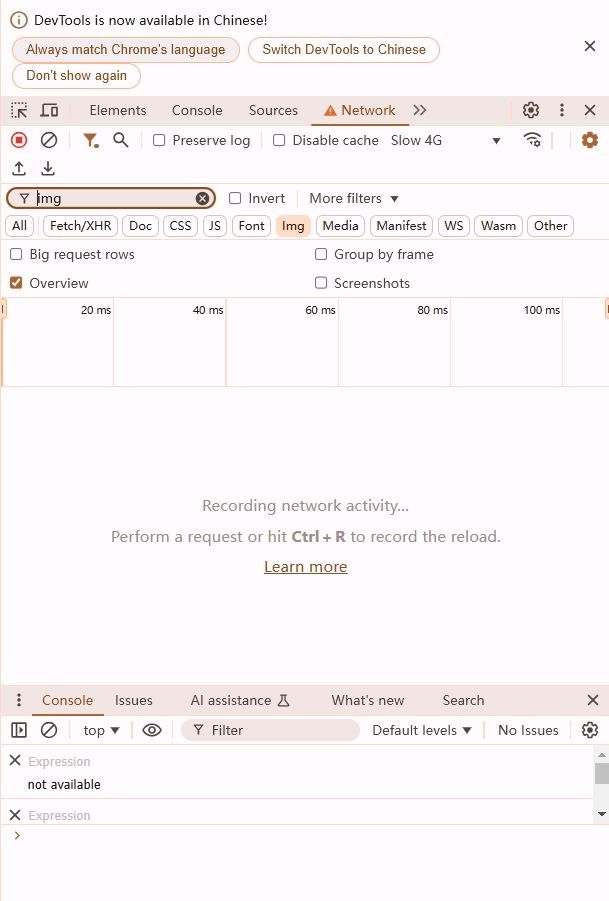
1.在开发者工具界面中,点击顶部的“Network”标签。

2.确保“Preserve log”(保留日志)按钮处于启用状态,这样刷新页面时不会清空已有的数据。
三、捕获网络请求
1.刷新页面以捕获网络请求,可以通过以下两种方式之一来实现:
-点击开发者工具界面左上角的刷新按钮(通常是一个圆形箭头图标)。
-直接按`Ctrl+R`(Windows/Linux)或`Cmd+R`(Mac)来刷新页面。
四、查看请求和响应详情
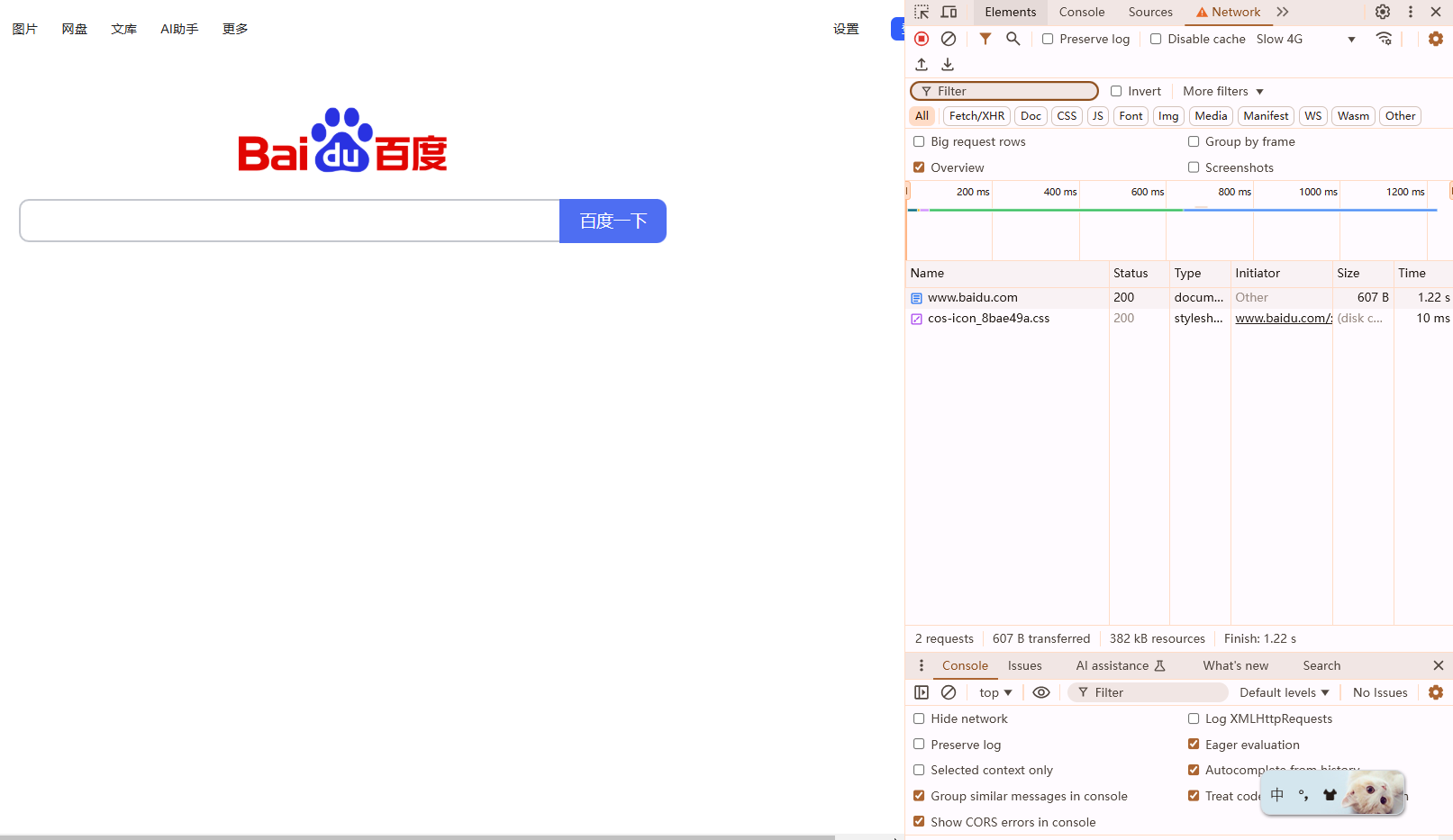
1.请求列表:Network面板中会列出所有网络请求,每个请求显示以下基本信息:

-Name:请求的名称,通常是URL。
-Status:HTTP状态码,例如200表示成功,404表示未找到,500表示服务器错误等。
-Type:请求的类型,例如`docs`、`script`、`stylesheet`、`img`、`XHR`等。
-Initiator:发起请求的页面元素或函数。
-Time:请求的响应时间。
-Size:请求或响应的大小。
2.点击请求查看详细信息:点击任何一个请求,你将看到该请求的详细信息面板,包括多个选项卡:
-Headers:可以查看详细的请求头和响应头信息。
-Request Headers:包括请求方法(如GET、POST)、请求URL、HTTP版本、请求头字段(如Host、User-Agent、Accept等)。
-Response Headers:包括HTTP版本、状态码、响应头字段(如Content-Type、Content-Length等)。
-Preview:显示响应的预览内容,通常是格式化后的HTML、JSON或其他类型的数据,具体取决于响应的内容类型。这对于快速检查返回的数据非常有用。
-Response:显示完整的响应内容,包括原始的HTTP响应数据。你可以在这里查看实际返回给浏览器的数据。对于JSON格式的数据,你可以点击“View source”以更易读的格式查看。
-Timings:提供请求的详细时间线,包括各个阶段的耗时分布。
-Overview:提供一个总体概览图,展示了各个阶段的耗时分布。这对于识别性能瓶颈非常有用。
-Cookies:显示与该请求相关的cookie信息,包括发送到服务器的cookie和从服务器接收的cookie。
五、过滤请求
为了更好地查找特定请求,你可以在Network面板顶部的过滤器输入框中输入关键字进行搜索。你也可以使用过滤器选项来仅显示特定类型的请求,例如XHR、JS、CSS等。
六、修改请求参数
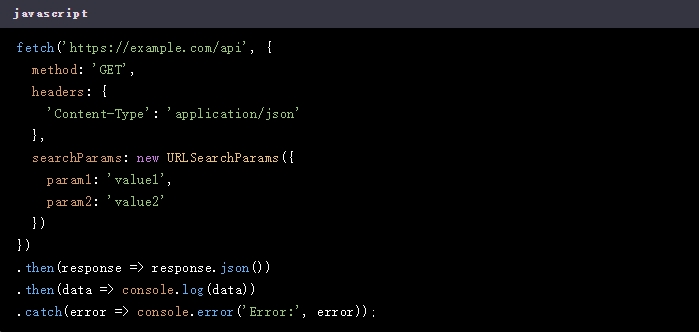
1.Copy as fetch:右键点击你想要修改的网络请求,选择“Copy”--“Copy as fetch”,可以将该请求复制为Fetch API代码。
2.编辑Fetch代码:将复制的Fetch代码粘贴到开发者工具的Console面板或任何JavaScript执行环境中,并根据需要修改请求参数。例如:

3.发送修改后的请求:修改完成后,按下回车键发送请求,并观察返回的结果。
七、保存请求数据
如果你需要保存整个网络请求的日志,可以使用开发者工具中的导出功能(通常在开发者工具窗口的右上角菜单中)。